Formulare, Prämien, Smarty-Templates
Jennifer Geers (Unlicensed)
Jennifer Huber (Unlicensed)
Dennis Mergemann (Unlicensed)
Formulare konfigurieren
Benutzerdefinierte Formulare ermöglichen es, besonders komplexe Formulare wie beispielsweise das Registrierungsformular genau an den Bedarf eines speziellen Panels anzupassen.
- Benutzerdefinierte Formulare kommen bei der Registrierung, bei Datenänderung und bei den Profilen von Community-Panels zum Einsatz.
- Auf verschiedenen Sprachversionen derselben Website können unterschiedliche Formulare verwendet werden.
- Pro Sprachversion können mehrere Formulare desselben Typs gleichzeitig erstellt und verwendet werden. So können Sie beispielsweise für verschiedene Eintrittswege unterschiedliche Registrierungsformulare verwenden.
- Zusammengehörende Variablen können einer Gruppe zugeordnet und dann beispielsweise in einem eigenen Abschnitt des Formulars zusammen ausgegeben werden.
In den folgenden Kapiteln lernen Sie, benutzerdefinierten Formulare selbst zu bearbeiten:
- Es wird erläutert, wie die verschiedenen Formulare eines Panels verwaltet werden.
- Sie lernen, die Variablenkonfiguration eines Formulars zu ändern.
- Die Besonderheiten der Variablenkonfiguration von Registrierungs- und Datenänderungsformularen werden erläutert.
- Die Besonderheiten der Variablenkonfiguration von Profilformularen werden vorgestellt.
Formulare verwalten
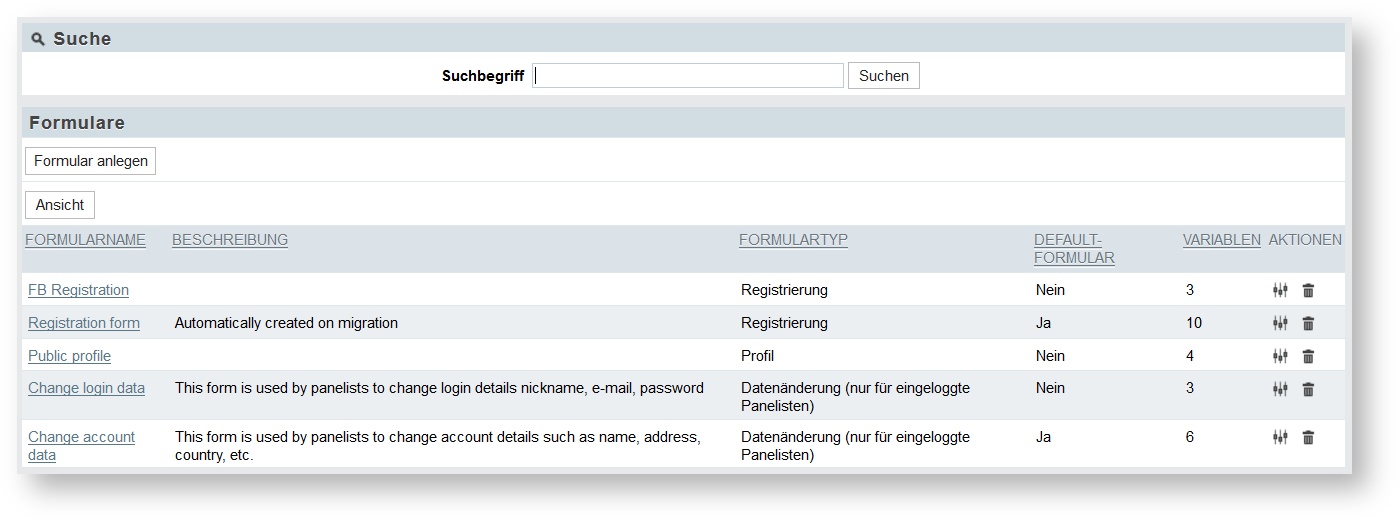
Die Benutzeroberfläche zur Erstellung und Verwaltung von Formularen befindet sich im Menü Website → Standard-Inhalte → Formulare.
Information
Leserecht für „panel_website_forms“ ist nötig, um auf das Formulare-Menü zuzugreifen.

Wenn Sie auf einer Installation mit mehreren Websites und/oder Sprachversionen die Formulare einer anderen Sprachversion einsehen möchten, auf die Sie Zugriffsrecht haben, ändern Sie die Einstellung im oberen Teil des Dialogs. Welche Tabellenspalten und wie viele Zeilen pro Seite eingeblendet werden, können Sie mittels der Ansicht-Funktion vorgeben. Die Übersichtstabelle kann durchsucht werden.
Es stehen folgende Bearbeitungsmöglichkeiten zur Verfügung:
- Formularname: Öffnet die Übersicht der Variablen, die zum jeweiligen Formular gehören.
- Einstellungen bearbeiten: Öffnet den Eigenschaftendialog.
- Löschen: Nach einer Sicherheitsabfrage wird das Formular entfernt.
Formular anlegen
Mit einem Klick auf den Button Formular anlegen können Sie den Dialog zur Konfiguration eines neuen Formulars öffnen.
Eigenschaften eines Formulars
Die Tabelle führt die Eigenschaften eines Formulars auf.
| Feld | Beschreibung |
|---|---|
| Website / Sprachversion | Website und Sprachversion, zu der das Formular gehört. Nicht nachträglich veränderbar. |
| Formularname | Name des Formulars |
| Beschreibung | Nur intern verwendete Beschreibung |
| Formulartyp | Der Formulartyp legt fest, in welchem Funktionsmodul das Formular verwendet werden kann. Zur Auswahl stehen die Typen
|
| Default-Formular | Das Default-Formular wird - je nach Formulartyp - auf der Seite „Registrierung“ oder „Daten ändern“ angezeigt, falls sie mit EFS in der Version 5.1 oder vorher erstellt wurden. Bei Registrierung oder Datenänderung eines Panelisten per Web service wird außerdem die "Zusätzlich speichern in"-Einstellung des Default-Formulars für die aktuelle Sprache/Anwendungsfall verwendet. |
Variablen eines Formulars konfigurieren
Übersicht der Variablen eines Formulars
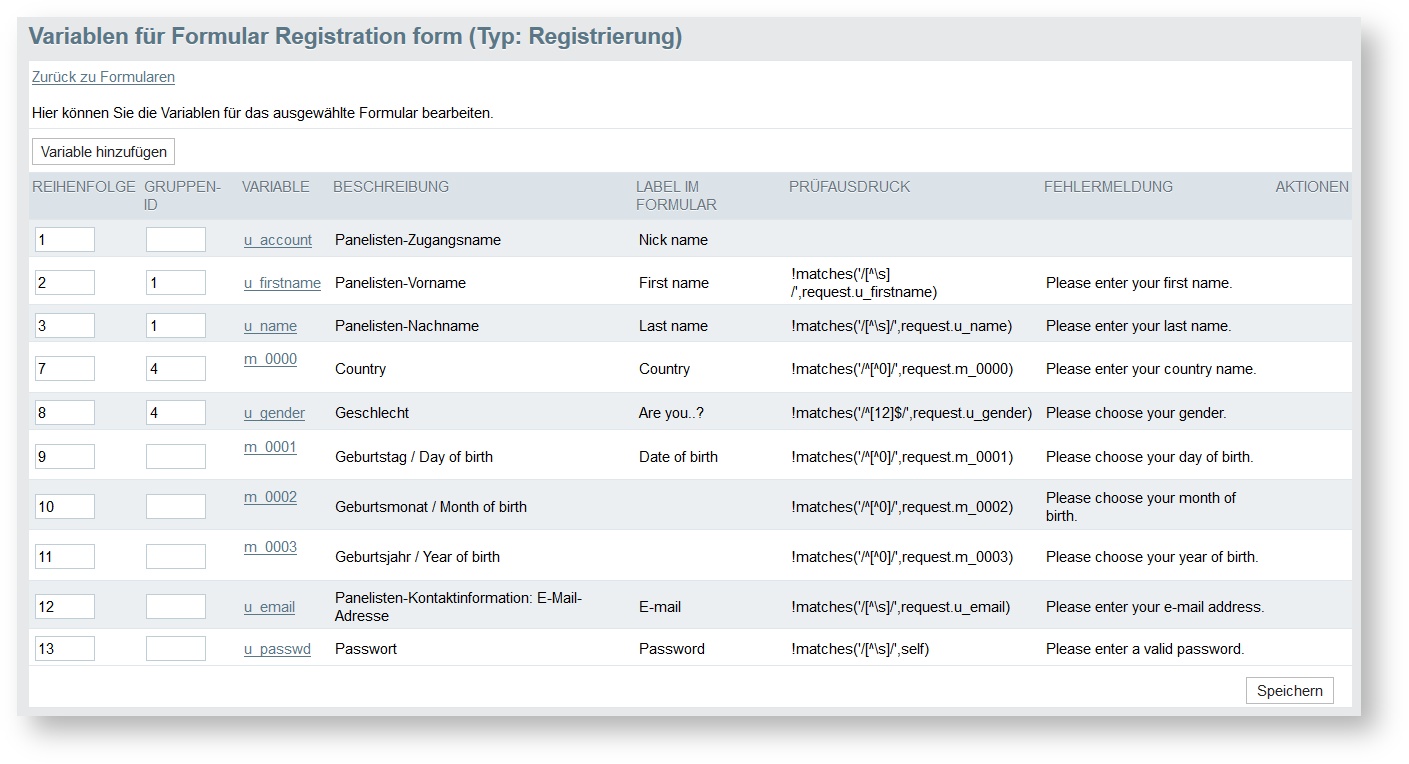
Um die Variablen einzusehen, die zu einem Formular gehören, klicken Sie den Formularnamen in der Übersichtstabelle an. Alternativ können Sie auch im Eigenschaftendialog des Formulars den Button Variablen bearbeiten wählen. Sie gelangen zu einer Übersicht, die die Variablen des Formulars mit ihren wichtigsten Eigenschaften aufführt.

Variablen bearbeiten
Wenn Sie die Konfiguration einer bereits angemeldeten Variablen ändern möchten, wählen Sie in der Übersicht das Icon Variable x in Formular y bearbeiten.
Eine neue Variable anlegen
Wenn Sie eine Variable neu hinzufügen möchten, wählen Sie in der Übersicht das Icon Variable hinzufügen.
Ausgabe der Ausprägungen einer Variablen im Formular
Die Reihenfolge, in der die Ausprägungen einer Variablen im Formular angezeigt werden, ist von den Codes abhängig, dabei wird mit dem kleinsten vorhandenen Code begonnen. Es ist nicht möglich, eine abweichende Reihenfolge festzulegen oder sprachabhängig unterschiedliche Abfolgen zu definieren.
Besonderheiten von Registrierungs- und Datenänderungsformularen
Das korrekte Erheben der Registrierungsdaten und die spätere Pflege insbesondere der Kontaktdaten der Panelisten ist von zentraler Bedeutung für das Panel:
- Die erhobenen Daten sollten möglichst fehlerfrei sein.
- Die Registrierungsdaten sollten so abgespeichert werden, dass sie später bei Prozessen, bei denen sie benötigt werden, zur Verfügung stehen. Beispielsweise wird das Geschlecht häufig für die Gruppenbildung benötigt und sollte daher als Stammdatum vorliegen. Der Vorname der Panelisten hingegen wird für Gruppenbildung und Stichprobenziehung nicht benötigt, ist aber wichtig bei der Kontaktaufnahme: Er sollte als Adressdatum gespeichert werden. Die Formulartypen „Registrierung“ und „Datenänderung“ bieten große Flexibilität beim Anpassen der Formulare an den Bedarf eines spezifischen Panels:
- Die vom Neuzugang eingegebenen Daten können bereits bei der Eingabe auf Plausibilität überprüft werden. Dadurch können irrtümliche oder absichtliche Falscheingaben wichtiger Daten wie beispielsweise Name und E-Mail-Adresse reduziert werden. Die Prüfausdrücke können Sie selbst definieren.
- Sie können selbst festlegen, an welcher Stelle in der Datenbank die abgefragten Daten abgespeichert werden. Kontaktdaten wie Name, Straße und PLZ werden üblicherweise in der Teilnehmerdatentabelle abgespeichert. Daten, die später im Panelbetrieb wichtig sind, wie beispielsweise Geschlecht und Altersangaben, werden in der Stammdatentabelle festgehalten. Optional können Daten auch in beiden Tabellen abgelegt werden. (Dies kann z.B. bei „Land“ sinnvoll sein.)
- Beim Speichern können die Daten umgewandelt werden. Beispielsweise können die Werte mehrerer Variablen in einer Variablen zusammengeführt werden.
Konfigurationsmöglichkeiten
Die folgende Tabelle führt alle Konfigurationsmöglichkeiten auf.
| Feld | Beschreibung |
|---|---|
| Website/Sprachversion | Website und Sprachversion, zu der die Variable gehört. Nicht nachträglich veränderbar. |
| Formularname | Wird beim Anlegen des Formulars festgelegt. Nicht nachträglich veränderbar. |
| Formulartyp | Wird beim Anlegen des Formulars festgelegt. Nicht nachträglich veränderbar. |
| Variable | Das Stammdatum oder die Benutzervariable, auf die sich das Eingabefeld im Formular bezieht.
|
| Label im Formular | Der Text, mit dem das Eingabefeld im Formular beschriftet wird. |
| Folgende Codes ausschließen | Sie können bestimmte Antwortausprägungen von Stammdatenvariablen ausblenden. Geben Sie dazu die Codes der auszublendenden Antwortausprägungen ein. Die Codes können kommasepariert oder als Bereich eingegeben werden (z. B. „1,2,3-10“). |
| Reihenfolge | Reihenfolge, in der die Eingabefelder für die verschiedenen Variablen im Formular ausgegeben werden. |
| Gruppen-ID | Die Gruppen-ID steht in den Templates zur Verfügung und kann daher auf vielfältige Weise genutzt werden, beispielsweise um zusammengehörende Formularfelder zusammen zu gruppieren oder um das Formular in mehrere Abschnitte zu gliedern. Wenn Sie zum Beispiel mehreren Formularfeldern dieselbe Gruppen- ID (z. B. 1) zuweisen, können Sie diese Felder neben- statt untereinander ausgeben (z. B. Tag, Monat und Jahr bei drei zusammenhängenden Datumsfeldern). Dabei kann beispielsweise die gesamte Zeile mit dem Label des ersten gruppierten Elementes beschriftet werden. |
| Prüfausdruck | Sie können einen Prüfausdruck eingeben, der vor der Datenspeicherung ausgeführt wird. Trifft der Prüfausdruck zu, werden die Daten nicht gespeichert und statt dessen die angegebene Fehlermeldung angezeigt.
|
| Fehlermeldung | Fehlermeldung, die ausgegeben wird, wenn mit dem obigen Prüfausdruck ein Problem identifiziert wird. |
| Zusätzlich speichern in... | Optional können Sie eine Eingabe in einem weiteren Stammdatum oder einer weiteren Benutzervariable abspeichern. |
Nur im „Daten ändern“-Formular: Wenn die Panelisten das "Daten ändern"-Formular verwenden, soll diese Variable nicht aktualisiert werden, falls kein Wert eingegeben wurde? | Wenn die Panelisten das Formular verwenden, werden sie oft nur eine einzelne Variable verändern und alle anderen Eingabefelder unverändert lassen. Mit dieser Option legen Sie fest, dass beim anschließenden Abspeichern nur die Werte übernommen werden, die vom Panelisten tatsächlich bearbeitet wurden. Standardeinstellung: „Ja“. |
Umwandlungsformel beim Speichern | Sie können einen Umwandlungsausdruck eingeben, der beim Speichern ausgeführt wird. Dadurch können beispielsweise die Werte mehrerer einzelner Variablen zusammengefügt und in der aktuellen Variablen gespeichert werden.
|
Funktionen für Umwandlungsformeln und Prüfausdrücke
Die folgenden Funktionen können in Umwandlungsformeln und Prüfausdrücken verwendet werden.
| Funktion | Erklärung | Parameter | Rückgabewert | Beispiel | |
|---|---|---|---|---|---|
| abs | abs (Aktion: Betrag) | Liefert den Betrag eines Wertes ohne Vorzeichen. | $value: Der zu bearbeitende Wert | Betrag des Wertes ohne Vorzeichen | abs(self) |
base64_decode | base64_decode (Aktion: Base64 entschlüsseln) | Entschlüsselt den Wert mit dem Base64 Algorithmus. | $value: Der zu entschlüsselnde Wert | Base64-entschlüsselter Wert | |
base64_encode | base64_encode (Aktion: Base64 verschlüsseln) | Verschlüsselt den Wert mit dem Base64 Algorithmus. | $value: Der zu verschlüsselnde Wert | Base64-verschlüsselter Wert | |
| concat | concat (Aktion: Verknüpfen) | Verknüpft zwei oder mehr Strings miteinander. | $string1 - $stringN: zu verknüpfende Strings (es können beliebig viele Strings übergeben werden) | Konkatenierte Strings | concat(self, u_firstname, md_0077) |
get_date_diff | get_date_diff (Aktion: Differenz zweier Datumsangaben) | Errechnet den Unterschied zwischen zwei Zeiten in Tagen oder Jahren (abgerundet). | $date1: erstes Datum, $date2: zweites Datum, $format: „d“ (Tage), „y“ (Jahre) | Unterschied zwischen übergebenen Zeiten | get_date_- diff('05.03.1982', '26.08.2008', 'y'), get_date_- diff('1982-03-05', '26.08.2008', 'd' ) |
get_gmt_date | get_gmt_date (Aktion: Datum in GMT) | Gibt die aktuelle GMT-Zeit in gewünschtem Format zurück. | $format: Gewünschtes Datumsformat | Aktuelle, formatierte Zeit | get_gmt_- date('d.m.Y H:i:s') |
| get_timestamp | get_timestamp (Aktion: Datum in Timestamp) | Gibt den Unix-Timestamp (seit Januar 1 1970 00:00:00 GMT vergangenen Sekunden) des übergebenen Datums zurück. Wenn kein Datum übergeben wird, wird der Timestamp des aktuellen Datums zurückgegeben. | $date (optional): Datum, dessen Timestamp benötigt wird | Unix-Timestamp | get_timestamp('13.04.2008'), get_timestamp('2008-04-13') |
is_date_de | is_date_de (Prüfen: deutsches Datumsformat) | Prüft, ob es sich bei dem übergebenen Wert um ein Datum im deutschen Format handelt (TT.MM.YYYY). | $value: Das zu prüfende Datum | 1, falls deutsches Datum, ansonsten 0 | is_date_de('05.03.1982') |
is_date_int | is_date_int (Prüfen: int. Datumsformat) | Prüft, ob es sich bei dem übergebenen Wert um ein Datum im internationalen Format handelt (MM-TT-YYYY). | $value: Das zu prüfende Datum | 1, falls internationales Datum, ansonsten 0 | is_date_int('05.03.1982') |
| is_email | is_email (Prüfen: gültiges E-Mailformat) | Prüft, ob es sich bei dem übergebenen Wert um ein gültiges E-Mail- Adressformat handelt. | $value: Zu prüfende E-Mail-Adresse | 1, falls gültige EMail-Adresse, ansonsten 0 | is_email |
| is_float | is_float (Prüfen: Gleitkommazahl) | Prüft, ob der übergebene Wert eine Gleitkommazahl ist. | $value: Zu prüfender Wert | 1, falls Gleitkommazahl, ansonsten 0 | is_float(10,5) |
| is_luhn | is_luhn (Prüfen: Luhn-Algorithmus) | Prüft, ob der übergebene Wert der Luhn-Formel entspricht. | $value: Zu prüfender Wert | 1, falls Luhn-Algorithmus, ansonsten 0 | is_luhn(10) |
| is_md5 | is_md5 (Prüfen: md5-Verschlüsselung) | Prüft, ob der übergebene Wert mit dem md5-Algorithmus verschlüsselt wurde. | $value: Zu prüfender Wert | 1, falls md5-verschlüsselt, ansonsten 0 | is_md5('234mklksdf') |
| is_positive | is_positive (Prüfen: positive Zahl) | Prüft, ob es sich bei dem übergebenen Wert um eine positive Zahl handelt. | $value: Zu prüfender Wert | 1, falls positive Zahl, ansonsten 0 | is_positive(5) |
| is_sha1 | is_sha1 (Prüfen: SHA1-Algorithmus) | ||||
| is_whole | is_whole (Prüfen: ganze Zahl) | ||||
| length | length (Aktion: Stringlänge ausgeben) | Gibt die Anzahl der Zeichen in einem String Zeichenkette zurück. | $value: Der zu prüfende String | Stringlänge | length('test') |
| lowercase | lowercase (Aktion: in Kleinbuchstaben umwandeln) | Wandelt alle Zeichen in einem String in Kleinschreibung um. | $value: Umzuwandelnder String | Umgewandelter String | lowercase('Test') |
| matches | matches (Prüfen: regulären Ausdruck anwenden) | Prüft, ob ein regulärer Ausdruck auf einen Wert zutrifft | $regex: Regulärer Ausdruck, $value: String, auf den regulärer Ausdruck angewendet wird | 1, falls Regulärer Ausdruck zutrifft, ansonsten 0 | matches('/^[a-f0-9]{32}$/','test'); |
| md5 | md5 (Aktion: md5 verschlüsseln) | Verschlüsselt den Wert mit dem md5-Algorithmus. | $value: Zu verschlüsselnder Wert | Verschlüsselter Wert | md5('attack_at_dawn') |
| replace | replace (Aktion: Ersetzung) | Durchsucht String nach Übereinstimmungen mit regulärem Ausdruck und ersetzt sie mit „Ersatz“. | $regex: Regulärer Ausdruck, $replace: Ersatz $value: String | Bearbeiteter String | replace('/^[a-f0-9]/','ersatz','7test 12') |
| sha1 | sha1 (Aktion: SHA1 verschlüsseln) | Verschlüsselt den Wert mit dem SHA1-Algorithmus. | $value: Zu verschlüsselnder Wert | Verschlüsselter Wert | sha1('attack_at_dawn') |
| substr | substr (Aktion: Teil eines Strings ausgeben) | Gibt den Teil von $string zurück, der durch die Parameter $start und $length definiert wurde. Wenn $start nicht negativ ist, beginnt der zurückgegebene String an der start-Position von string, angefangen bei 0. | $string: String, $start: Beginn von gewünschtem Teilstring $length (optional): Länge des Teil-Strings | Teil-String | substr('hallo', 1, 1), gibt 'a' zurück |
| trim | trim (Aktion: Entfernt Leerzeichen am Anfang und Ende) | Entfernt Leerzeichen am Anfang und Ende eines Strings. | $str: String, $charlist (optional): Zeichen, die an Anfang und Ende der Zeichenkette entfernt werden sollen | Bearbeiteter String | trim(' hallo test ') ergibt „hallo test“ |
| uppercase | uppercase (Aktion: in Großbuchstaben umwandeln) | Wandelt alle Zeichen in einem String in Großschreibung um. | $value: Umzuwandelnder String | Umgewandelter String | uppercase('Test') ergibt „TEST“ |
| when | when (Abfrage-Konstrukt) | Prüft, ob ein Ausdruck wahr ist oder nicht, und gibt entsprechenden Wert zurück. | $check: Ausdruck, $true: Rückgabewert (falls Ausdruck wahr ist), $false: Rückgabewert (falls Ausdruck falsch ist) | falls $check wahr ist, $true, ansonsten $false | when('', 'wahr', 'falsch') |
Verschachtelung
Verschachtelung kann verwendet werden. Ist beispielsweise self = „testing“, ergibt die Umwandlungsformel uppercase(substr(self, 2, 3)) „st“.
Verknüpfungen
AND und OR können verwendet werden. Falls man beispielsweise eine Zeichenkette eingibt, die nicht mit MD5 oder SHA1 verschlüsselt ist, bewirkt der Prüfausdruck
!is_md5(self) AND !is_sha1(self)
einen Fehler. Wäre der übergebene String mit MD5 oder SHA1 verschlüsselt, wäre dieser Ausdruck false.
!is_positive(self) OR !is_date_de(self)
erzeugt nur keinen Fehler, falls beide Bedingungen gegeben sind, d.h. eine positive Zahl und ein deutsches Datum eingegeben wurde.
Beispiel: Variablen in den Formularen des Standardpanels
In der folgenden Tabelle werden die Variablen aufgeführt, die beim Standardpanel bei Registrierung und Datenänderung abgefragt werden.
| Variable | Beschreibung | Reihenfolge | Gruppen-ID | Prüfausdruck | Fehlermeldung | Formular „Registration“ | Formular „Change data“ |
|---|---|---|---|---|---|---|---|
| u_account | Panelisten-Zugangsname | 1 | X | X | |||
| u_firstname | Vorname | 2 | !matches('/ [^\s]/ ',request.u_firstname) | Please enter your first name. | X | X | |
| u_name | Name | 3 | !matches('/ [^\s]/ ',request.u_name) | Please enter your last name. | X | X | |
| u_street | Strasse | 4 | !matches('/[^\s]/ ',request.u_street) | Please enter your street name. | X | X | |
| u_zip | PLZ | 5 | !matches('/^\s*\d{5}\s*$/ ',request.u_zip) | Please enter your zip code. | X | X | |
| u_city | Stadt | 6 | !matches('/[^\s]/ ',request.u_city) | Please enter your city name. | X | X | |
| m_0000 | Land | 7 | !matches('/^[^0]/ ',request.m_0000) | Please enter your country name. | X | X | |
| md_0001 | Geburtstag | 8 | 1 | !matches('/^[^0]/ ',request.m_0001) | Please choose your day of birth. | X | X |
| md_0002 | Geburtsmonat | 9 | 1 | !matches('/^[^0]/ ',request.m_0002) | Please choose your month of birth. | X | X |
| md_0003 | Geburtsjahr | 10 | 1 | !matches('/^[^0]/ ',request.m_0003) | Please choose your year of birth. | X | X |
| u_gender | Geschlecht | 11 | !matches('/^[12]$/ ',request.u_gender) | Please choose your gender. | X | X | |
| u_email | E-Mail-Adresse | 12 | !matches('/[^\s]/ ',request.u_email) | Please enter your email address. | X | X | |
| u_passwd | Passwort | 13 | !matches('/[^\s]/ ',request.u_passwd) | Please enter a valid password. | X | X | |
Ab EFS 9.1: u_sec_quest | Sicherheitsfrage | 14 | X | X | |||
Ab EFS 9.1: u_sec_quest_answer | Antwort auf die Sicherheitsfrage | 15 | X | X |
Besonderheiten von Profilformularen
Als dritter Formulartyp steht „Profil“ zur Verfügung. Wenn Sie die Community-Funktionen von EFS Panel nutzen, können Sie über Profilformulare festlegen. welche persönlichen Daten der Panelisten für die Suche genutzt, in der Ergebnisliste aufgeführt oder auf dem Panelistenprofil angezeigt werden dürfen.
Konfigurationsmöglichkeiten
Die folgende Tabelle führt alle Konfigurationsmöglichkeiten auf.
| Feld | Beschreibung |
|---|---|
| Website/Sprachversion | Website und Sprachversion, zu der die Variable gehört. Nicht nachträglich veränderbar. |
| Formularname | Wird beim Anlegen des Formulars festgelegt. Nicht nachträglich veränderbar. |
| Formulartyp | Wird beim Anlegen des Formulars festgelegt. Nicht nachträglich veränderbar. |
| Variable | Das Stammdatum oder die Benutzervariable, auf die sich das Eingabefeld im Formular bezieht. |
| Profiloptionen | Drei Optionen stehen zur Wahl.
|
| Label im Formular | Der Text, mit dem das Eingabefeld im Formular beschriftet wird. |
| Folgende Codes ausschließen | Sie können bestimmte Antwortausprägungen von Stammdatenvariablen ausblenden. Geben Sie dazu die Codes der auszublendenden Antwortausprägungen ein. Die Codes können kommasepariert oder als Bereich eingegeben werden (z. B. „1,2,3-10“). |
| Reihenfolge | Reihenfolge, in der die Eingabefelder für die verschiedenen Variablen im Formular ausgegeben werden. |
| Gruppen-ID | Die Gruppen-ID steht in den Templates zur Verfügung und kann daher auf vielfältige Weise genutzt werden, beispielsweise um zusammengehörende Formularfelder zusammen zu gruppieren oder um das Formular in mehrere Abschnitte zu gliedern. Wenn Sie zum Beispiel mehreren Formularfeldern dieselbe Gruppen- ID (z. B. 1) zuweisen, können Sie diese Felder neben- statt untereinander ausgeben (z. B. Tag, Monat und Jahr bei drei zusammenhängenden Datumsfeldern). Dabei kann beispielsweise die gesamte Zeile mit dem Label des ersten gruppierten Elementes beschriftet werden. |
Prämien
Das Eintauschen von Bonuspunkten gegen Prämien erfolgt meist über spezielle Seiten im passwortgeschützten internen Bereich des Panels. EFS Panel bietet Ihnen Unterstützung bei der Präsentation und Verwaltung:
- Sie können verschiedene Prämien anlegen und zur Verbesserung der Übersicht in selbstdefinierte Kategorien einordnen.
- Sie können den Wert der Prämien vorab definieren oder es den Panelisten überlassen, einen Auszahlungsbetrag per Textfeld einzugeben.
- Neben den herkömmlichen Standardprämien können Sie Ihren Panelisten auch Gutscheine von Partnerfirmen anbieten. Optional kann die Zusendung der Gutscheincodes automatisch erfolgen.
Die Auszahlung der Prämien erfolgt über das bewährte Prämiensystem von EFS Panel.
Prämienvergabe definieren und verwalten
Übersicht der Prämienarten
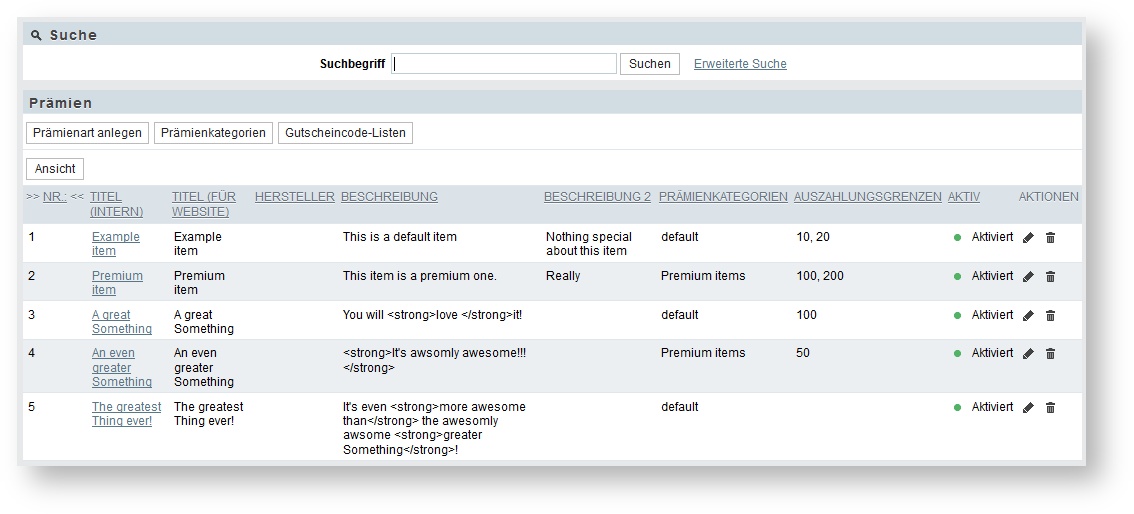
Unter Website → Prämienverwaltung finden Sie die bereits angelegten Prämienarten des Panels. Mittels der Drop-Down-Listen im Kopfbereich können Sie die gewünschte Sprachversion vorgeben.

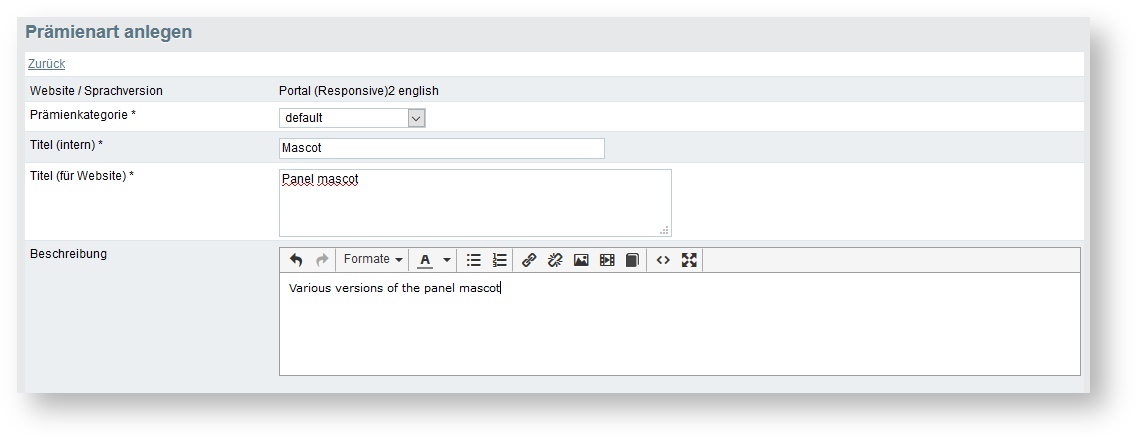
Neue Prämienarten anlegen
- Klicken Sie den Button Prämienart anlegen an.
- Geben Sie die erforderlichen Daten in das Formular ein.

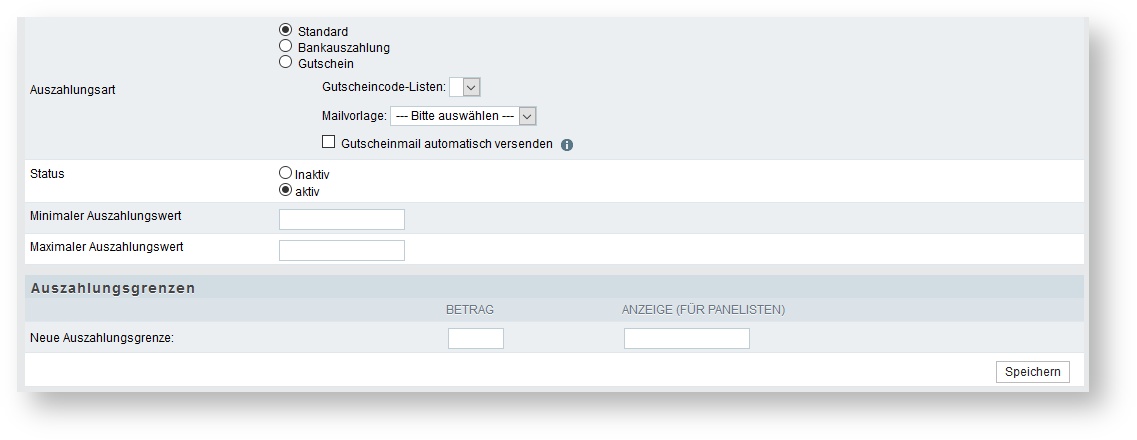
- Wählen Sie die Auszahlungsart.

Wenn Sie eine Prämienart vom Typ „Gutschein“ anlegen, sind einige zusätzliche Einstellungen erforderlich:
– Gutscheincode-Liste und Mailvorlage sind zu wählen. Erstellen Sie diese Elemente möglichst vorab. Achten Sie dabei insbesondere darauf, dass alle Elemente die passende Sprachversion haben: Im Prämiendialog werden nur Listen und Vorlagen der aktuellen Sprachversion angezeigt.
– Optional können Sie den automatischen Versand der Gutschein-Mail aktivieren.Soll die Prämienart den Panelisten online zur Verfügung stehen, wählen Sie den Status „aktiv“.
Je nachdem, ob Sie die Auszahlungsbeträge vorab definieren oder freie Auswahl in einem bestimmten Wertbereich zulassen möchten, haben Sie folgende Möglichkeiten:
– Handelt es sich um eine Prämienart, bei der die Panelisten die Auszahlungshöhe durch Eingabe in ein Textfeld selbst bestimmen, sollten Sie einen minimalen und maximalen Auszahlungswert definieren. Dies sind die vom Panelisten minimal bzw. maximal eingebbaren Werte.
– Handelt es sich um eine Prämienart, die einen fest definierten Wert hat oder bei der vorab definierte Auszahlungsbeträge aus einer Drop-Down-Liste ausgewählt werden, so geben Sie den oder die Auszahlungsbeträge im Abschnitt „Auszahlungsgrenze“ ein.- Bestätigen Sie mit Speichern.
Detailkonfiguration
Eigenschaften von Prämien
Die Tabelle führt alle Eigenschaften von Prämien auf.
| Feld | Platzhalter | Inhaltliche Bedeutung |
|---|---|---|
| Website / Sprachversion | Website und Sprachversion, zu der die Prämie gehört. Nicht nachträglich veränderbar. | |
| Prämienkategorie | Mit Hilfe von Prämienkategorien können Sie Ihre Prämien sowohl im Adminbereich als auch auf der Panelseite nach selbstdefinierten Kriterien gruppieren. | |
| Titel (intern) | Interner Titel der Prämie. Dient lediglich zu Ihrer Orientierung, die Panelisten sehen diesen Titel nicht. | |
| Titel (für Website) | {$s.item_title} | Titel, der auf der Panelseite ausgegeben wird. |
| Beschreibung | {$s.item_description} | Beschreibung der Prämie. |
| Beschreibung 2 | {$s.item_description2} | Optional einsetzbarer ergänzender Beschreibungstext. |
| Bild | Optional können Sie ein Bild verwenden, z.B. eine Abbildung einer Sachprämie. Dazu fügen Sie mit HTML ein Bild aus der Medienbibliothek ein. | |
| Bild 2 | Weiteres optional verwendbares Feld für ein Bild. | |
| Sortierreihenfolge | Über dieses Feld wird gesteuert, in welcher Reihenfolge die Prämien auf der Panelseite aufgelistet werden. Wird die Anzeige auf eine Prämienkategorie eingeschränkt, werden die Prämien dieser Kategorie ebenfalls entsprechend der definierten Reihenfolge aufgeführt. | |
| Hersteller | Kann verwendet werden, um die Hersteller der Prämien auf der Panelseite anzuzeigen. | |
Finale Beschreibung - für Bestätigungsseite nach dem Einlösen von Bonuspunkten. | Wird auf der Bestätigungsseite nach dem Einlösen von Bonuspunkten angezeigt. | |
Finale Beschreibung 2 | Kann zusätzlich auf der Bestätigungsseite nach dem Einlösen von Bonuspunkten angezeigt werden. | |
| Auszahlungsart | Siehe folgendes Kapitel. | |
| Status | Zur Auswahl stehen:
Nur aktive Prämien werden angezeigt. | |
Minimaler / maximaler Auszahlungswert | Geben die Panelisten den gewünschten Betrag über ein Textfeld selbst ein, kann über diese Schwellenwerte der Eingabebereich begrenzt werden. Definition eines minimalen Auszahlungswerts verhindert gleichzeitig auch, dass Panelisten mit weniger Punkten die jeweilige Prämie einlösen können. | |
| Auszahlungsgrenzen | Vorgegebene Auszahlungsbeträge, die vorab vom Paneladministrator festgesetzt werden. |
Auszahlungsarten
Die folgenden Auszahlungsarten stehen zur Verfügung:
| Auszahlungsarten | Bedeutung | Zusätzlich erforderliche Einstellungen |
|---|---|---|
| Standard | Der Panel-Administrator ruft die gemeldeten Prämienanforderungen im Adminbereich ab und bearbeitet sie. | |
| Bankauszahlung | Diese Funktion ermöglicht es Ihnen, das Prämiensystem von EFS Panel zur Abwicklung von Bankauszahlungen zu verwenden. Die Panelisten geben die Bankverbindung über speziell konfigurierte Formulare ein. Der Panel-Administrator ruft die gemeldeten Prämienanforderungen im Adminbereich ab und bearbeitet sie, üblicherweise durch Auszahlung auf ein Bankkonto | Entsprechende Optionen im Funktionsmodul „Prämienliste und -einlösung“ konfigurieren.
|
| Gutschein | Versand von Gutscheinen mit individuellem Code. Bei Gutscheinen werden keine Auszahlungsgrenzen definiert, stattdessen wird der Betrag über Zuweisung einer Gutscheincode-Liste festgelegt. Bitte beachten Sie: Prämien vom Typ „Gutschein“ werden in der Prämienliste nur angezeigt, solange unverbrauchte Gutscheine vorliegen. Sobald die vorhandenen Gutscheine aufgebraucht sind, wird die Prämie nicht mehr angeboten. Allerdings werden nur vom Administrator ausgezahlte Gutscheine als „verbraucht“ gezählt, von Panelisten angeforderte aber noch nicht ausgezahlte Gutscheine gelten als „nicht verbraucht“. Es kann also dazu kommen, dass mehr Gutscheine angefordert werden als vorhanden sind, weil zwar bereits Anfragen für alle noch vorhandenen Gutscheine vorliegen, diese wurden aber vom Administrator noch nicht abgearbeitet. | Entsprechende Optionen im Funktionsmodul „Prämienliste und -einlösung“ konfigurieren.
|
Die Panelisten können nur jeweils eine dieser Auszahlungsarten wählen. Die Fehlermeldung, die bei Kombination verschiedener Auszahlungsarten ausgegeben wird, können Sie über den Bezeichner „msg_different_payment_type“ bearbeiten. Des Weiteren kann bei Gutscheinen pro Einlösevorgang nur jeweils eine Auszahlung angefordert werden.
Auszahlungsbeträge definieren und einschränken
Bei der Auszahlungsart „Standard“ gibt es zwei Möglichkeiten, Auszahlungsbeträge zu definieren:
- Die Panelisten geben den gewünschten Auszahlungsbetrag selbst in ein Textfeld ein.
- Vorgegebene Auszahlungsbeträge, die sogenannten Auszahlungsgrenzen, werden vorab vom Paneladministrator festgesetzt.
Panelisten geben gewünschten Auszahlungsbetrag in Textfeld ein
Wenn Sie beim Anlegen einer neuen Prämie den Bereich „Auszahlungsgrenzen“ leer lassen, wird auf der „Redeem points“-Seite ein Textfeld eingeblendet. In diesem Feld können die Panelisten die Zahl der einzulösenden Punkte frei eingeben.
Wenn Sie den Eingabebereich begrenzen möchten, verwenden Sie die Felder „Minimaler Auszahlungswert“ und „Maximaler Auszahlungswert“. Der minimale Auszahlungswert verhindert gleichzeitig auch, dass Panelisten mit weniger Punkten die jeweilige Prämie einlösen können.
Panelisten wählen vorgegebene Beträge aus
Wird mindestens eine Auszahlungsgrenze definiert, so wird im Formular fixer, nicht veränderlicher Text ausgegeben. Ist nur eine Grenze definiert, handelt es sich um Fließtext. Werden mehrere Auszahlungsgrenzen definiert, werden sie in Drop-Down-Listen zur Auswahl angeboten.
Auszahlungsgrenzen definieren Sie folgendermaßen:
- Geben Sie in der Spalte „Betrag“ die Anzahl der erforderlichen Panelpunkte ein.
- In der Spalte „Anzeige“ können Sie den Wert so eingeben, wie er den Panelisten angezeigt wird, d.h. beispielsweise mit Bezeichnung der Punkte oder in Währung.
- Anschließend bestätigen Sie mit Speichern.
Information
Wenn Sie nur Panelisten das Einlösen von Prämien ermöglichen möchten, die eine gewisse Mindestpunktzahl haben, so können Sie dies im Funktionsmodul „Prämienliste und -einlösung“ für die jeweilige Panelseite tun: Geben Sie den gewünschten Schwellenwert im Feld „Mindestpunktzahl für das Einlösen von Prämien“ ein.
Beachten Sie bitte, dass Panelisten mit weniger Punkten die jeweilige Prämienliste dann grundsätzlich nicht verwenden können: Es wird nicht unterschieden zwischen neuen Panelisten und Panelisten, die bereits einmal eine höhere Punktzahlen hatten, in der Zwischenzeit aber Punkte eingelöst haben.
Bankauszahlungen durchführen
Das Prämiensystem von EFS Panel kann zur Abwicklung von Bankauszahlungen verwendet werden. Dabei müssen die Bankverbindungen der Panelisten nicht langfristig vorgehalten werden (z.B. durch Abfrage bei der Registrierung und Speicherung in den Stammdaten), sondern sie werden im Verlauf des Auszahlungsvorgangs abgefragt.
EFS Panel bietet folgende Möglichkeiten bei der Gestaltung:
- Es können Kombinationen der folgenden Bankdaten verwendet werden: Kontoinhaber, SWIFT-Code, IBAN, Bankleitzahl und Kontonummer.
- Zur Validierung von Bankleitzahl und Kontonummer können Sie eigene Regex- Prüfungen definieren.
- Optional können Sie die eingegebenen Bankverbindungen in ausgewählten Stammdaten speichern und bei künftigen Auszahlungen zum Vorbelegen verwenden.
Beispiel
Der Auszahlungsprozess läuft folgendermaßen ab:
- Auf der Seite für Prämieneinlösung werden die Prämien vom Typ „Bankauszahlung“ aufgeführt wie alle anderen Prämien auch.
- Wählt ein Panelist eine Bankauszahlungsprämie, wird im nächsten Schritt über ein eigens konfiguriertes Formular seine Bankverbindung abgefragt.
- Anschließend arbeitet der Administrator die Anforderungen für Bankauszahlungen im Menü People → Incentivierung → Prämiensystem → Übersicht der Auszahlungen genauso ab wie andere Prämien auch.
Arbeitsschritte
Beim Einrichten der Bankauszahlung sind folgende Schritte zu absolvieren:
- Legen Sie für die gewünschte Sprachversion eine Prämie vom Typ „Bankauszahlung“ an. Wählen Sie dabei als Auszahlungsart den Typ „Bankauszahlung“. Wie bei anderen Prämien auch wird später auf der Panelseite ein freies Eingabefeld ausgegeben, wenn keine Auszahlungsgrenzen angegeben wurden. Wenn Sie Auszahlungsgrenzen definieren, werden diese in einer Drop-Down-Liste ausgegeben.
- Erstellen Sie mit Hilfe des Funktionsmoduls „Prämienliste und -einlösung“ eine Seite für die Prämieneinlösung. Verfügt die gewünschte Sprachversion Ihres Panels bereits über eine solche Seite, wird die neue Prämie nach der Aktivierung automatisch darauf angezeigt.
Konfigurieren Sie die speziell für die Bankauszahlung bestimmten Optionen im Funktionsmodul „Prämienliste und -einlösung“.
Wenn Sie die eingegebenen Daten speichern und bei späteren Auszahlungen zum Vorbelegen des Formulars nutzen möchten, aktivieren Sie im Funktionsmodul „Prämienliste und -einlösung“ die Option „Eingegebene Daten für Bankauszahlung in ausgewählten Stammdaten speichern und Stammdaten für Vorbelegung nutzen“. Legen Sie passende Stammdaten an (Datentyp: Text) und stellen diese in den Drop-Down-Listen im Feld „Folgende Felder sollen bei Bankauszahlungen angezeigt werden“ ein.
Information
Die Authentifizierung für PayPal wird häufig über die E-Mail-Adresse abgewickelt. Bei Panels, die ab EFS 8.1 neu aufgesetzt wurden, können Sie dafür das Kontoinhaber-Feld nutzen: Darin können bis zu 100 Zeichen abgespeichert werden.
Gutscheine versenden
Die Prämienverwaltung von EFS Panel unterstützt den Einsatz von Gutscheincodes. Bei diesem Verfahren erwerben Sie von Ihrem Partner, beispielsweise einem Online-Shop, Listen von Gutscheincodes für definierte Geldbeträge. Diese Codes senden Sie per E-Mail an Ihre Panelisten weiter, und die Panelisten lösen die Gutscheincodes beim Partnerbetrieb ein.
Verwaltet werden die Gutscheincode-Listen Ihres Panels in einem Dialog, den Sie vom Menü Website → Prämienverwaltung aus mit dem Button Gutscheincode-Listen öffnen. Mittels der Drop-Down-Listen im Kopfbereich können Sie die gewünschte Sprachversion vorgeben.
Gutscheincode-Liste anlegen
Üblicherweise erhalten Sie von Ihrem Partner Listen, die Gutscheincodes jeweils für einen bestimmten Geldbetrag enthalten. Legen Sie für jede dieser Listen eine entsprechende Liste in EFS an:
- Prüfen Sie, dass Website und Sprachversion korrekt eingestellt sind.
- Klicken Sie den Button Gutscheincode-Liste anlegen an.
Geben Sie den Titel ein.
Legen Sie fest, welchen Wert in Bonuspunkten die Gutscheincodes der Liste haben sollen.
Optional können Sie eine Beschreibung eingeben. Mit Hilfe des Platzhalters #description# kann diese Beschreibung später in die Gutscheinmail eingefügt werden. Beachten Sie bitte, dass der Text später nicht mehr bearbeitet werden kann. Er kann auch nicht in andere Sprachen übersetzt werden.
- Bestätigen Sie mit Speichern.
Information
Der Wert von Prämien der Auszahlungsart „Gutschein“ wird über Zuweisung einer Gutscheincode-Liste mit vorab festgelegtem Betrag definiert. Auszahlungsgrenzen kommen bei der Auszahlungsart „Gutschein“ nicht verwendet.
Gutscheincodes für Import vorbereiten
- Zum Importieren benötigen Sie eine Liste der Gutscheincodes im CSV- oder XLSFormat. Die Datei darf nur eine Spalte besitzen, in der die Codes aufgeführt werden.

Gutscheincodes importieren
- Wählen Sie in der Übersicht entweder den Titel oder das Icon.
- Klicken Sie den Button Gutscheincodes in Gutscheincode-Liste importieren an.
- Wählen Sie den Zeichensatz und suchen Sie die Liste auf Ihrer Festplatte.
- Lösen Sie mit Senden den Import aus.
Nach erfolgtem Import sehen Sie die Gutscheine in der Übersichtstabelle.
Sie können die Gutscheine blockweise importieren. D.h. wenn eine Liste fast leer ist, können Sie neue Gutscheine importieren. Es ist nicht erforderlich, für jeden Importvorgang eine neue Liste anzulegen.
Information
Die Gutscheincodes, die in eine Liste importiert werden, müssen eindeutig sein. Wird ein Code in der Importliste zweimal verwendet oder versucht man, einen bereits importierten Code erneut zu importieren, erfolgt eine Fehlermeldung.
Mailvorlage für Gutscheinversand vorbereiten
Zum Versand der Gutscheincodes wird eine spezielle Mailvorlage vom Typ „Gutscheinmail“ eingesetzt.
- Wenn Sie Gutscheincodes verwenden, benötigen Sie für jede Site des Panels mindestens eine derartige Mailvorlage.
- Sie können die üblichen Mailplatzhalter für Panelprojekte verwenden. Besonders wichtig sind die Platzhalter:
– #code#: Wird mit dem Gutscheincode gefüllt. Dieser Platzhalter muss verwendet werden.
– #amount#: Kann eingesetzt werden, um den Wert des Gutscheins in normaler Währung auszugeben. - Eingestellt wird die gewünschte Mailvorlage beim Konfigurieren einer Prämie.
Gutscheine ausgeben
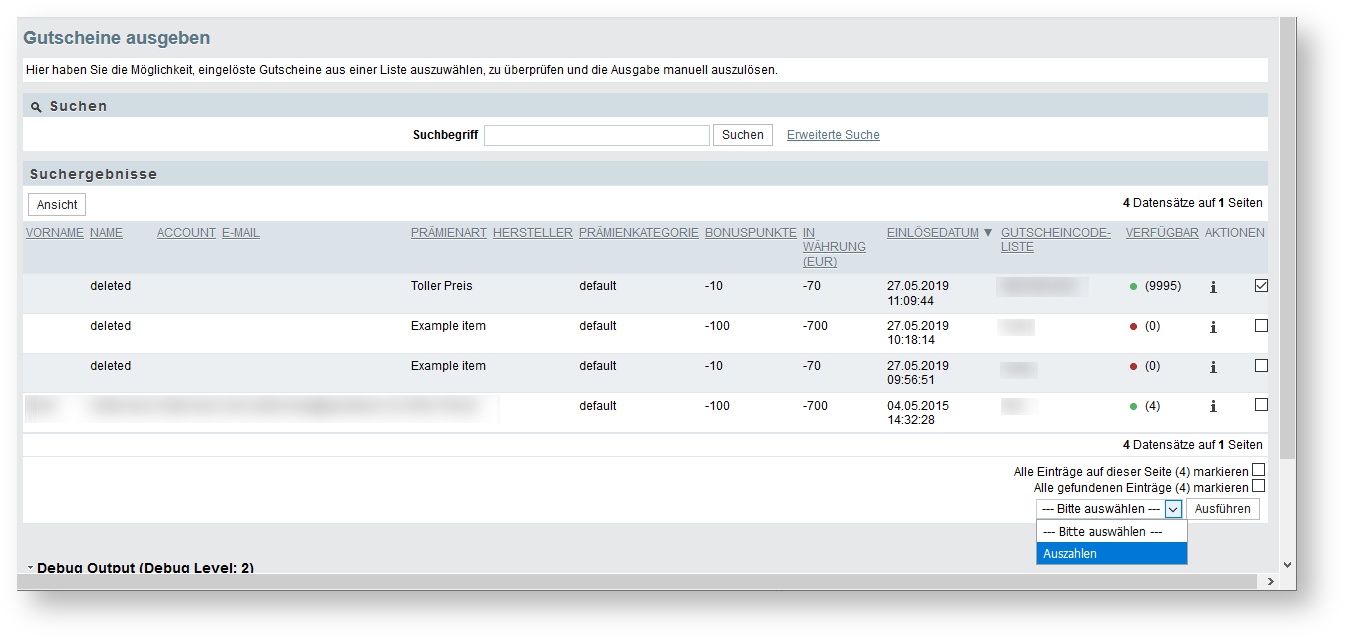
Die Ausgabe angeforderter Gutscheine erfolgt im Menü People → Incentivierung → Prämiensystem → Gutscheinausgabe (Ausnahme: Aktivierung von automatischem Versand, siehe folgendes Kapitel).

- Wählen Sie die Panelisten aus, deren Gutscheine Sie ausgeben möchten.
- Achten Sie dabei darauf, dass die benötigten Gutscheine verfügbar sind: In der Spalte „Verfügbar“ wird die Anzahl aufgeführt.
- Über das Vorschau-Icon können Sie die Gutscheinmail einsehen.
- Bestätigen Sie mit Ausführen.
- Der Versand der E-Mails mit den Gutscheinen erfolgt automatisch.
In der Detailansicht der Panelisten können Sie überprüfen, ob die E-Mail versendet wurde. Klicken Sie den Button Kontakte bearbeiten an und wechseln dann auf die Registerkarte Kontakte per Systemmail: Die gesuchte E-Mail ist im Abschnitt „Systemmails“ zu finden.
Information
Ein Panelist hat die Gutscheinmail verloren und Sie möchten ihm den Code noch einmal schicken? Wechseln Sie in das Menü People → Incentivierung → Prämiensystem → Übersicht der Auszahlungen und klicken den Button Detailansicht an. In der Tabelle werden die zugestellten Codes aufgeführt.
Automatisch Gutscheine versenden
Optional können Sie die Ausgabe der Gutscheine automatisch vom System durchführen lassen. Dieses Feature entlastet Sie und Ihre Kollegen, allerdings fällt dadurch auch die ständige menschliche Kontrolle der Gutschein-Anforderungen weg. Wägen Sie daher sorgsam ab, wie hoch bei Ihrem Panel das Missbrauchsrisiko ist. Falls Sie sich für Einsatz des Features entscheiden, testen Sie die Konfiguration vor Inbetriebnahme sehr sorgfältig und überprüfen Sie regelmäßig die Korrektheit der erfolgten Auszahlungen.
Zur Aktivierung des automatischen Versands klicken Sie beim Anlegen der Prämienart die Checkbox „Gutschein-Mail automatisch versenden“ an.
Information
Die Option Nur Gutscheine von Listen anbieten, für die noch Gutscheincodes vorhanden sind im Modul PRÄMIENLISTE UND -EINLÖSUNG ist standardmäßig aktiviert, sodass keine Prämienarten mit Gutscheinlisten mehr angezeigt werden, bei denen bereits alle Gutscheine eingelöst wurden. Ist die Option allerdings nicht aktiviert, werden diese Prämienarten weiter angezeigt und Panelisten können ihre Punkte weiterhin einlösen. Der automatische Versand des Gutscheins wird in diesem Fall aber nicht ausgelöst. Stattdessen wird der eingelöste Gutschein im People-Modul unter Incentivierung > Prämiensystem > Gutscheinausgabe angezeigt – genauso, als wäre kein automatischer Gutscheinversand konfiguriert worden. In der Spalte Verfügbar werden ein rotes Ampelsymbol und die Zahl 0 angezeigt. Der Gutschein kann nicht ausgegeben werden. Erst wenn Sie neue Gutscheincodes hochladen, ist die Aktion Auszahlen wieder möglich.
Gutscheincode-Listen verwalten
Verbrauch kontrollieren
- Bei der Auszahlung angeforderter Gutscheine im Menü People → Incentivierung → Prämiensystem → Gutscheinausgabe finden Sie in der Spalte „Verfügbar“ die Anzahl noch verwendbarer Codes.
- Die oben beschriebene Übersicht im Dialog Gutscheincode-Listen verwalten führt für jede Liste die Gesamtmenge und die Anzahl der verbrauchten und nicht verbrauchten Gutscheine auf.
- In der Detailansicht einer Gutscheinliste (Gutscheincode-Listen verwalten → {Ausgewählte Liste}) wird für jeden einzelnen Gutschein der Verbrauchsstatus aufgeführt.
Gutscheincode-Liste auffüllen
Sie können die oben beschriebene Importfunktion nutzen, um Codes nachzufüllen.
Noch nicht verbrauchte Gutscheine löschen
Über die Detailansicht der Gutscheinlisten (Gutscheincode-Listen verwalten → {Ausgewählte Liste}) können Sie noch nicht verbrauchte Gutscheine löschen:
- Einen einzelnen unverbrauchten Gutschein einer Liste löschen: Markieren Sie den zu löschenden Gutschein. Stellen Sie in der Drop-Down-Liste „Löschen“ ein und bestätigen mit Ausführen.
- Alle unverbrauchten Gutscheine einer Liste löschen: Wählen Sie in der Erweiterten Suche den Status „nicht verbraucht“ aus. Lösen Sie die Suche aus und markieren „alle gefundenen“. Stellen Sie in der Drop-Down-Liste „Löschen“ ein und bestätigen mit Ausführen.
Information
Verbrauchte Codes können nicht gelöscht werden.
Noch nicht verwendete Gutscheincode-Liste löschen
Suchen Sie die gewünschte Liste im Menü Gutscheincode-Listen verwalten und betätigen den Löschen-Button.
Information
Gutscheincode-Listen können nur gelöscht werden, solange die darin enthaltenen Codes noch unverbraucht sind. Sobald ein oder mehr Codes verbraucht sind, kann die Liste nicht mehr gelöscht werden.
Prämien in Kategorien anordnen
Mit Hilfe von Prämienkategorien können Sie Ihre Prämien zur Verbesserung der Übersicht sowohl im Adminbereich als auch auf der Außenansicht nach selbstdefinierten Kriterien gruppieren.
Die Kategorienliste
Verwaltet werden die Prämienkategorien Ihres Panels in einem Dialog, den Sie vom Menü Website → Prämienverwaltung aus mit dem Button Prämienkategorien öffnen. Mittels der Drop-Down-Listen im Kopfbereich können Sie die gewünschte Sprachversion vorgeben.
In der Übersicht werden die bereits vorhandenen Prämienkategorien für die aktuell ausgewählte Sprachversion jeweils mit Sortiernummer und Titel aufgeführt.
- Sie können die Liste durchsuchen.
- Wenn Sie auf einer Installation mit mehreren Websites und/oder Sprachversionen die Prämienkategorien einer anderen Sprachversion einsehen möchten, ändern Sie die Einstellung im oberen Teil des Dialogs.
Über die Icons in der Spalte „Aktionen“ werden die folgenden Bearbeitungsmöglichkeiten zur Verfügung gestellt:
- Bearbeiten: Titel und Beschreibung einer Prämienkategorie können geändert werden.
- Löschen: Wenn Sie das Icon anklicken und die daraufhin eingeblendete Sicherheitsabfrage bestätigen, wird die jeweilige Kategorie entfernt.
Anlegen einer neuen Prämienkategorie
- Prüfen Sie, dass Website und Sprachversion korrekt eingestellt sind.
- Klicken Sie den Button Prämienkategorie anlegen an.
- Geben Sie den Titel ein.
- Geben Sie die Sortiernummer in der Abfolge der Prämienkategorien ein.
- Bestätigen Sie Ihre Eingaben mit Speichern.
Prämien in Kategorien einordnen und Zuordnungen ändern
- Wenn Sie eine neue Prämie einrichten, können Sie in der Drop-Down-Liste „Prämienkategorie“ die passende Kategorie auswählen.
- Die Kategorie, zu der eine bestehende Prämie gehört, können Sie ändern, wenn Sie in der Prämienliste unter Website → Prämienverwaltung → {Ausgewählte Sprachversion} die Prämie suchen, den Bearbeitungsdialog öffnen und die Einstellung der Drop-Down-Liste „Prämienkategorie“ ändern.
Mit Smarty-Templates arbeiten
Templates steuern, wie die von den Modulen gelieferten Daten aufbereitet und auf den Panelseiten ausgegeben werden. In diesem und den folgenden Kapiteln lernen Sie die Smarty-Templates von EFS kennen:
- Die Template-Engine Smarty wird vorgestellt.
- Sie lernen die Features, Tools und Hilfswerkzeuge kennen, die Sie beim Bearbeiten der Smarty-Templates im Website-Editor unterstützen.
Information
Bitte beachten Sie: Bei den in den vorhergehenden Kapiteln vorgestellten Arbeitsvorgängen wie beispielsweise dem Anlegen neuer Panelseiten oder dem Pflegen der News waren keine oder nur geringe HTML-Kenntnisse erforderlich. Bei der Arbeit mit Smarty-Templates und den anderen im Website-Editor zur Verfügung stehenden Techniken wie CSS, JavaScript und mootools sind jedoch fortgeschrittene Programmierkenntnisse eine notwendige Voraussetzung.
Die Template-Engine Smarty
Die Templates des CMS basieren auf der Template-Engine Smarty. Smarty ist eine bewährte Template-Engine, die in EFS Survey schon seit vielen Jahren erfolgreich eingesetzt wird. D.h. wenn Sie mit den Fragebogenlayouts von EFS Survey vertraut sind, können Sie auch mit den CMS-Templates arbeiten.
Ausführliche Informationen zu Smarty finden Sie unter http://www.smarty.net.
Information
Bitte beachten Sie: Das CMS und die Fragebogenlayouts in EFS Survey beruhen auf derselben Technik. Es ist jedoch nicht möglich, Layoutvorlagen aus EFS Survey in das CMS zu übernehmen.
Mit Templates arbeiten
Das Template „main_default“ ist ein Beispiel für ein Main-Template, das für die Gesamtstruktur einer bestimmten Panelseite oder aller Seiten verantwortlich ist. Es bestimmt beim Standardpanel den allgemeinen Aufbau der Panelseiten.
Über Include-Befehle und Platzhalter im Main-Template werden verschiedene andere Templates in diese Gesamtstruktur integriert. Bei einer normalen Panelseite wie der „Contact us“-Seite gehören dazu u.a. folgende Elemente:
- Sprachauswahl: Template „tpl_language_selection“. Dieses Feld wird nur bei Websites mit mehreren Sprachversionen eingeblendet.
- Subnavigation: Template „tpl_subnav“.
- Navigation: Template „tpl_navigation“. Welche Menüs in der Navigation angezeigt werden, ist abhängig davon, ob der Betrachter eingeloggt ist oder nicht.
- Meldungen: Template „tpl_error_messages“
- Login: Template: „tpl_login_out“ für nicht eingeloggte, „tpl_login_in“ für eingeloggte Betrachter.
Breadcrumb: Template „tpl_breadcrumb“
Contentbereich: Wird für jede einzelne Seite mit Hilfe von Inhalts- und Funktionsmodulen gefüllt. Wie die von den Modulen gelieferten Daten ausgegeben werden, wird wiederum über modulspezifische Templates definiert.
Leiste mit Icons von Social Bookmark-Netzwerken: Template „tpl_bookmarks“. (Social Bookmarking ist das gemeinschaftliche Indizieren von Internetseiten und anderen Online-Ressourcen.)
Templates verwalten
Template-Übersicht
Die Templates einer Sprachversion finden Sie auf der Registerkarte „Templates“ der Baumansicht im Menü Website → Website-Editor.
- In der Baumansicht werden alle Templates und Systemtemplates angezeigt.
- Das Schloss-Icon zeigt jeweils den Veröffentlichungsstatus an.
- Über das i-Icon können Sie Detailinformationen (Dateiname, Größe, Verwendung) einsehen. Der Spalte „Verwendung“ können Sie entnehmen, wie oft und auf welchen Seiten das jeweilige Template verwendet wird. Berücksichtigt werden die Verwendung als Main-Template, Positionierungstemplate oder Seitenmodul- Template. Integration mittels Smarty-Include-Anweisung kann nicht berücksichtigt werden.
Die folgenden Aktionen stehen zur Verfügung:
- Der Button + Template öffnet den Dialog, in dem Sie die Daten für ein neues Template eingeben können.
- Durch Anklicken eines Templates öffnen Sie es im Editor.
- Template kopieren: Das Template wird kopiert, dabei ist ein neuer Name einzugeben.
- Template löschen: Nach einer Sicherheitsabfrage wird das Template gelöscht.
- Speichern: Das Template wird gespeichert. Es steht dann in der Arbeitsversion zur Verfügung. Bitte beachten Sie: In der öffentlichen Version ist das Template erst nach dem Veröffentlichen verfügbar.
- Speichern & Veröffentlichen: Das Template wird veröffentlicht. D.h. es ist nicht nur in der Arbeitsversion, sondern auch in der Online-Version verfügbar.
Templates kategorisieren
Die Smarty-Templates werden ihren Aufgaben entsprechend in Kategorien zusammengefasst. Mit Hilfe dieser Kategorisierung können lange Listen von Templates dynamisch sortiert oder beschränkt werden, wenn offensichtlich ist, welchen Typ Sie in einer bestimmten Arbeitssituation gerade benötigen. Beispielsweise werden bei der Auswahl von Positionierungstemplates nur allgemeine und Positionierungstemplates eingeblendet. Dadurch ist es leichter, bei Panels mit vielen Templates im Website-Editor das Gesuchte zu finden.
Die Kategorisierung erfolgt manuell, die Namen der Templates spielen dabei keine Rolle. Beim Standardpanel orientiert sich die Nomenklatur der Templates an den Kategorien, um die Struktur transparent zu machen, Sie brauche dieser Praxis aber nicht zu folgen.
Kategorien
Die folgenden Kategorien werden verwendet:
- Main-Templates: Templates, die für die allgemeine Seitenstruktur verantwortlich sind.
– Beim Standardpanel beginnt der Name dieser Templates mit „main_“. - Allgemeine Templates: Diese Templates steuern üblicherweise Bestandteile des Gesamtlayouts wie Login oder Navigation. Sie werden in ein Main-Template eingebunden.
– Beim Standardpanel beginnt der Name dieser Templates mit „tpl_“. - Templates für Funktionsmodule: Templates, die mit Funktionsmodulen verknüpft werden.
– Beim Standardpanel beginnt der Name dieser Templates mit „func_“.
– Die Verknüpfung von Funktionsmodul und Template erfolgt auf der Registerkarte Seite bearbeiten im Feld „Modul-Template“ des gewünschten Moduls. - Templates für Inhaltsmodule: Templates, die mit Inhaltsmodulen verknüpft werden.
– Beim Standardpanel beginnt der Name dieser Templates mit „cont_“.
– Die Verknüpfung von Inhaltsmodul und Template erfolgt ebenfalls auf der Registerkarte Seite bearbeiten beim gewünschten Modul im Feld „Modul- Template“. Templates zur Positionierung: Werden mehrere Inhaltsmodule auf einer Panelseite platziert, so werden die Inhalte standardmäßig untereinander aufgeführt. Mit Hilfe von Positionierungstemplates können Sie jedoch auch andere Aufteilungen realisieren. So werden beispielsweise auf der Homepage des Standardpanels mit Hilfe eines Positionierungstemplates drei Textspalten nebeneinander ausgegeben, die jeweils über ein eigenes Inhaltsmodul gefüllt werden.
– Beim Standardpanel beginnt der Name dieser Templates mit „pos_“.
– Die Verknüpfung von Positionierungstemplate und Panelseite erfolgt im Bearbeitungsdialog der jeweiligen Seite auf der Registerkarte Seitenkonfiguration.
Kategorisierung vornehmen
Die Drop-Down-Liste, über die Sie ein Template einer Kategorie zuordnen, finden Sie auf der Bearbeitungsseite des Templates im Feld „Template-Kategorie“.
Templates bearbeiten
Der Bearbeitungsdialog und seine Funktionen im Überblick
Öffnen Sie ein beliebiges Template, beispielsweise das sehr einfach aufgebaute Template „cont_headline_text“, das mit dem Inhaltsmodul „Überschrift und Text“ verknüpft ist.
- Im Kopfbereich finden Sie den Template-Namen. Dies ist der Name, der beispielsweise in der Baumansicht angezeigt wird. Ab EFS 10.4 ist er identisch mit dem Dateinamen. Der Name wird beim Anlegen eines neuen Templates zusammengesetzt aus dem benutzerdefinierten Template-Namen mit der Endung .tpl. Er sollte keine Sonderzeichen oder Leerzeichen enthalten. Ein nachträgliches Ändern ist nicht möglich.
- Hauptbestandteil ist das Eingabefeld für den Quellcode mit dem in EFS 10.4 neu eingeführten komfortablen Editor. Aktiviert oder deaktiviert wird der Editor im Menü Optionen → Persönliche Einstellungen auf der Registerkarte Panel über die Funktion „Editor mit Syntax-Highlighting für Templates benutzen“.
- Auf der Registerkarte History können Sie frühere Versionen Ihres Templates einsehen, zwei bestimmte Versionen miteinander vergleichen oder auch ein kaputtes Template zu einer früheren, funktionsfähigen Version zurücksetzen.
Mit Includes arbeiten
Includes sind Dateien, die mit HTML in Templates eingebunden werden. Sie enthalten beispielsweise CSS-Definitionen für das Layout oder stellen Funktionalitäten zur Verfügung.
Beispiele für Includes beim Standardpanel
Es gibt zwei Typen Includes: CSS und JavaScript. Beim Standardpanel stehen im Website-Editor im Ordner „Includes“ u.a. folgende Dateien zur Verfügung:
- Typ „CSS“:
– css_default: CSS-Datei, die beim Standardpanel hauptverantwortlich für das Layout ist. Wird in Kapitel 25.5.2, S. 529 vorgestellt. - Typ „JavaScript“:
– js_default: Stellt verschiedene JavaScript-Funktionen zur Verfügung.
– Mehrere mootools-Includes: Mootools ist eine JavaScript-Bibliothek, die verschiedene Funktionen, Klassen und Methoden bereitstellt. Im Standardpanel werden beispielsweise das Auf- und Zuklappen und die Mouse-Over-Effekte der Navigation von mootools bereitgestellt. Weitere Informationen finden Sie beispielsweise unter http://www.mootools.net/
Information
Bitte beachten Sie: Smarty, CSS, JavaScript usw. sind gängige Webtechnologien, die Tivian lediglich bereitstellt.
Includes verwalten
Die Includes einer Sprachversion finden Sie auf der Registerkarte „Includes“ der Baumansicht unter Website → Website-Editor.
- Es werden alle Includes und Systemincludes angezeigt.
- Durch Anklicken eines Includes öffnen Sie es im Editor.
- Das Schloss-Icon zeigt jeweils den Veröffentlichungsstatus an.
- Über das i-Icon können Sie den Dateinamen einsehen.
- Die Aktionen zum Bearbeiten von Includes in der Übersicht sind identisch mit den Aktionen zum Bearbeiten von Templates.
Mit CSS das Layout gestalten
Durch Verwendung von CSS-Klassen können Sie Layouteigenschaften für das gesamte Panel steuern. Beispielsweise brauchen Sie Änderungen der Schriftfarbe nicht per Hand in jedem einzelnen Modul und Template vorzunehmen, sondern können durch eine einmalige Änderung im Stylesheet-Template das Erscheinungsbild der gesamten Außenansicht verändern.
Im Auslieferungszustand basiert das Layout des Standardpanels vor allem auf der CSSDatei „css_default“. Mittels dieser CSS-Datei können Sie
- Eigenschaften von CSS-Klassen verändern.
- bestehende Ersetzungsregeln zur Ausgabe statusabhängiger Ansichten nutzen.
- neue CSS-Klassen definieren.
Sie können den Inhalt von „CSS_default“ mit „css_custom“ überschreiben oder nach Bedarf weitere CSS-Dateien anlegen.
Wenn Sie mehrere Websites und/oder Sprachversionen aufsetzen, so hat jede Version ihre eigene CSS-Datei(en).
Information
Eine ausführliche Einführung in die Arbeit mit CSS bietet http://de.selfhtml.org/css/.
Unterstützung bei der praktischen Arbeit mit Stylesheets bietet beispielsweise die „Web Developer“-Extension für Firefox, die Sie unter https://addons.mozilla.org/de/firefox/addon/web-developer/ herunterladen können.
Automatisch von Verbesserungen profitieren
System- oder Default-Dateien machen seit EFS 8.2 das früher übliche manuelle Nachbessern bei Website-Upgrades und Updates weitgehend überflüssig. Systemtemplates und -includes sind nicht editierbare Templates und Includes, die im Rahmen normaler Installationsupdates und -upgrades automatisch aktualisiert werden.
- In den Systemdateien können Sie bzw. Ihre Webdesigner den letzten Stand der CMS-Entwicklung einsehen. Die Systemdateien werden somit langfristig die Template-Bibliothek ersetzen.
- Bei neuen Panels wird Tivian eventuell in Zukunft einige dieser Systemdateien direkt integrieren, wenn beispielsweise das Layout nahe am Standardpanel bleibt. Dadurch wird der Aufwand für manuelle Anpassungen bei Updates und Upgrades der Installation deutlich reduziert.
Grundsätzlich können die Systemtemplates für alle Zwecke eingesetzt werden, für die normale Templates verwendet werden.
Information
Mit EFS Panel betriebene Panels weichen in Erscheinungsbild und Funktion stark voneinander ab.
- Die Systemdateien orientieren sich am Funktionsumfang und an der Struktur des jeweils aktuellen Standardpanels.
- Wenn Sie wissen möchten, ob und wie sich bei Ihrem bereits vorhandenen Panel durch Einsatz von Systemtemplates Aufwände reduzieren lassen, wenden Sie sich bitte an Ihren Ansprechpartner.
Die wichtigsten Eigenschaften der Systemdateien in Kürze:
- Systemdateien sind für Anwender nicht bearbeitbar.
- Sie werden bei normalen Installationsupdates und -upgrades automatisch hinzugefügt bzw. aktualisiert. D.h. ihre Struktur kann sich bei Updates ändern.
- Systemdateien sind mit (DEFAULT) gekennzeichnet.
- Es existiert immer nur eine Version einer Systemdatei.
– Es gibt keine Differenz zwischen Arbeitsversion und Online-Version.
– Systemdateien haben auch keine Versionshistorie, d.h. die Registerkarte History ist deaktiviert. - Gibt es ein „normales“ Template und ein Systemtemplate mit identischem Namen, z.B. foo.tpl und foo.tpl (DEFAULT), so geht EFS davon aus, dass das „normale“ Template absichtlich angelegt wurde und daher die bessere Wahl ist. D.h. wenn in einem solchen Fall in der Drop-Down-Liste eines Moduls das Systemtemplate foo.tpl (DEFAULT) eingestellt wird, verwendet EFS das „normale“ Template foo.tpl.
- Die Suchfunktion für Templates und Includes kann bei Bedarf auf die vertrauten benutzerdefinierten Dateien oder auf die Systeminhalte beschränkt werden.
Template-Bibliothek
Vor der Einführung der Systemdateien erfolgte die Verteilung neuer Templates u.a. über die Template-Bibliothek: Sie enthält vereinfachte Versionen verschiedener Funktionstemplates und -includes (d.h. beispielsweise ohne CSS-Klassen) bis EFS 8.2.
Klicken Sie den Button Template-Bibliothek öffnen im Bearbeitungsdialog an, öffnet sich ein Popup, in dem Sie Ihre Wunsch-EFS-Version und das gewünschte Template auswählen können. Das Template wird eingeblendet und Sie können den Inhalt zur weiteren Bearbeitung in das Eingabefeld eines neuen Templates kopieren.
Information
Da die Template-Bibliothek durch die Einführung der Systemdateien überflüssig geworden ist, wird sie ab EFS 10.4 nicht mehr verfügbar sein.
Troubleshooting
Änderungen einsehen und rückgängig machen
Der Website-Editor verfügt über ein Versionierungssystem für Templates und Includes. D.h. Sie können beispielsweise frühere Versionen einsehen, zwei bestimmte Versionen miteinander vergleichen oder auch ein kaputtes Template zu einer früheren, funktionsfähigen Version zurücksetzen.
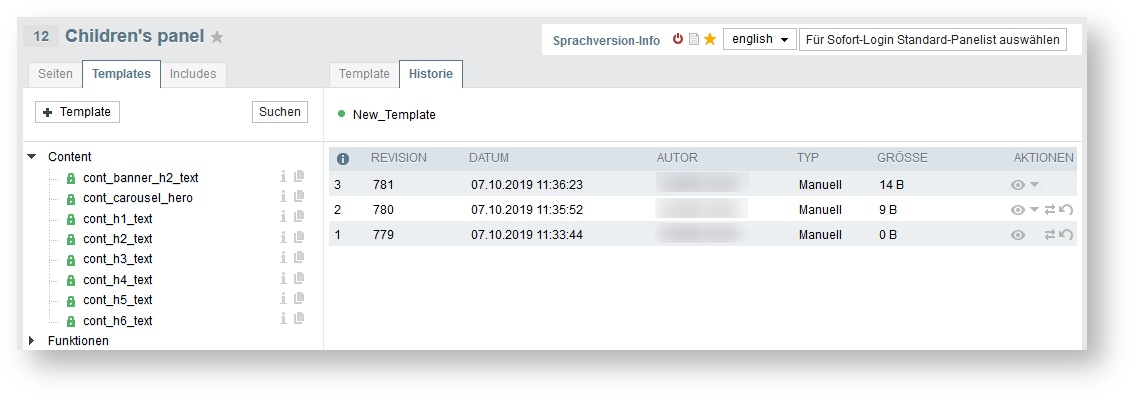
Änderungsgeschichte einsehen
Um das Versionierungssystem zu nutzen, öffnen Sie das gewünschte Template bzw. Include und wechseln auf die Registerkarte History. Darauf finden Sie eine Liste aller bisher abgespeicherten Änderungen mit Revisions-ID, Datum und Autor.

Versionen vergleichen und zurücksetzen
Über die Icons können Sie folgende Aktionen auslösen:
- Vorschau: Öffnet die gewählte Version des Templates bzw. Includes.
- Mit aktueller Version vergleichen: Gibt einen Vergleich der gewählten Version mit der aktuellen Version aus. (Über die Revisions-ID im Header können Sie nachvollziehen, welche Versionen verglichen werden.)
- Zurücksetzen: Setzt die aktuelle Version zurück auf den Stand der gewählten Version. Die Änderung wird nur in der Arbeitsversion vorgenommen, sie wird nicht automatisch veröffentlicht.
Mit vorhergehender Version vergleichen: Gibt einen Vergleich der gewählten Version mit der nächst-älteren Version aus. (Über die Revisions-ID im Header können Sie nachvollziehen, welche Versionen verglichen werden.)
Information
Die History enthält die zwanzig letzten Änderungen, die am jeweiligen Template bzw. Include vorgenommen wurden.
Debuggen
Sie können unter den eigentlichen Panelseiten verschiedene Debug-Informationen einblenden lassen, wie beispielsweise den aktuellen Zeichensatz oder die Sprachversion eines Panelisten. Auch eine Smarty-Debugging-Konsole steht zur Verfügung: Darin finden Sie eine Übersicht aller auf der jeweiligen Seite einsetzbaren Platzhalter.
Mit EFS 10.3 ist eine neue, deutlich komfortablere Konsole eingeführt worden:
- Sie wird nicht mehr automatisch bei jedem Klick auf der Panelseite geöffnet, sondern nur noch auf Anfrage.
- Die Smarty-Objekte können auf- und zugeklappt werden.
- Wenn Sie einen Knoten anklicken, wird die Variable automatisch in den Zwischenspeicher übertragen.
Wenn Sie die Debugging-Funktionen nutzen möchten, gehen Sie bitte folgendermaßen vor:
- Aktiviert werden die Debug-Funktionen unter Website → {Ausgewählte Sprachversion} auf der Registerkarte Debugging im Feld „Debug-Informationen auf Website anzeigen“.
- Um sicherzustellen, dass der Debug-Modus nicht versehentlich für alle Panelisten aktiviert wird, muss die Debug-Funktion explizit auf einen bestimmten Adressbereich eingeschränkt werden. Geben Sie dazu im Feld „IP-Adressbereich“ die gewünschten IP-Adressen ein. Damit Sie Ihre eigene IP-Adresse immer zur Verfügung haben, wird sie dort angezeigt.
- Optional können Sie außerdem Authentifizierung mit einer Benutzername/Passwort-Kombination erzwingen. Geben Sie dazu den gewünschten Benutzernamen und das Passwort in den Feldern „HTTP-Authentifizierung (Benutzer)“ und „HTTP-Authentifizierung (Passwort)“ ein.
Damit die Debugging-Konsole von Smarty (Abb. 25.4) verfügbar wird, muss zusätzlich zu den obigen Einstellungen der Befehl {debug} im Main-Template vorhanden sein. Bei neu aufgesetzten Standardpanels ist dies der Fall. Öffnet sich die Konsole bei Ihrer Installation nicht automatisch, überprüfen Sie bitte, ob der Befehl vorhanden ist. Bei einem neu aufgesetzten Panel finden Sie üblicherweise am Ende des Main-Templates „main_default“ die folgende
Zeile: {debug} {* debugging *}
Information
Bitte beachten Sie: Wenn Sie die Debug-Funktion in der Online-Version der Panel- Site für den gesamten möglichen Adressbereich aktivieren, wird die Smarty-Debug- Console jedem Besucher des Panels angezeigt. D.h. die Besucher können darüber technische Informationen gewinnen, die missbraucht werden könnten. Daher sollten Sie die Debug-Funktion lediglich für Ihre eigene IP und/oder nur in der Arbeitsversion aktivieren und nach Abschluß der Arbeit sofort wieder deaktivieren.
Related content
© 2024 Tivian XI GmbH