Texte, Meldungen und FAQs bearbeiten
Texte bearbeiten
In diesem Kapitel lernen Sie, die Texte auf der Website zu gestalten.
- Texte können direkt in der Vorschau bearbeitet werden
- Anschließend lernen Sie verschiedene Möglichkeiten kennen, Ihre Texte ansprechend zu gestalten und dynamische Elemente einzufügen. So können Sie beispielsweise das Schriftbild mit HTML und CSS ändern, Bilder und Links einfügen oder mit Platzhaltern personalisierte Daten einfügen.
Texte direkt in der Vorschau ändern
Ddie Texte, die die Panelisten sehen, stammen aus verschiedenen Quellen. Seitennamen und Texte von Funktionsmodulen werden beispielsweise im Website-Editor auf der entsprechenden Seite definiert. Fehlermeldungen und Platzhalter werden hingegen in eigenen Menüs verwaltet.
Je besser Sie EFS Panel kennen, desto weniger Schwierigkeiten werden Sie haben, die richtige Stelle zu finden und den gewünschten Text direkt an der Quelle zu bearbeiten. Sie können die meisten Texte jedoch auch direkt über die Vorschau ändern:
- Folgende Texte können bearbeitet werden: Platzhalter, Meldungen, Texte aus Seitenmodulen und Seitentitel. Texte, die nicht direkt zum CMS gehören, wie beispielsweise News oder Forenbeiträge, können nicht direkt bearbeitet werden: Sie werden in speziellen Menüs verwaltet.
- Auch Templates können bearbeitet werden.
- Das direkte Bearbeiten kann nur von im Adminbereich eingeloggten Benutzern verwendet werden.
- Wie üblich werden die Änderungen nur in der Vorschau vorgenommen, nicht in der öffentlich zugänglichen Version der Seite. Dazu ist explizites Veröffentlichen erforderlich.
- Die Funktion ist durch das ACL-Recht „panel_online_editing“ geschützt. Es ist Schreibrecht erforderlich.
Direkt in der Vorschau arbeiten
Um direkt in der Vorschau zu arbeiten, gehen Sie bitte folgendermaßen vor:
- Wählen Sie in der Vorschau-Drop-Down-Liste „Direkt bearbeiten“. Die Vorschau wird in einem neuen Fenster geöffnet.
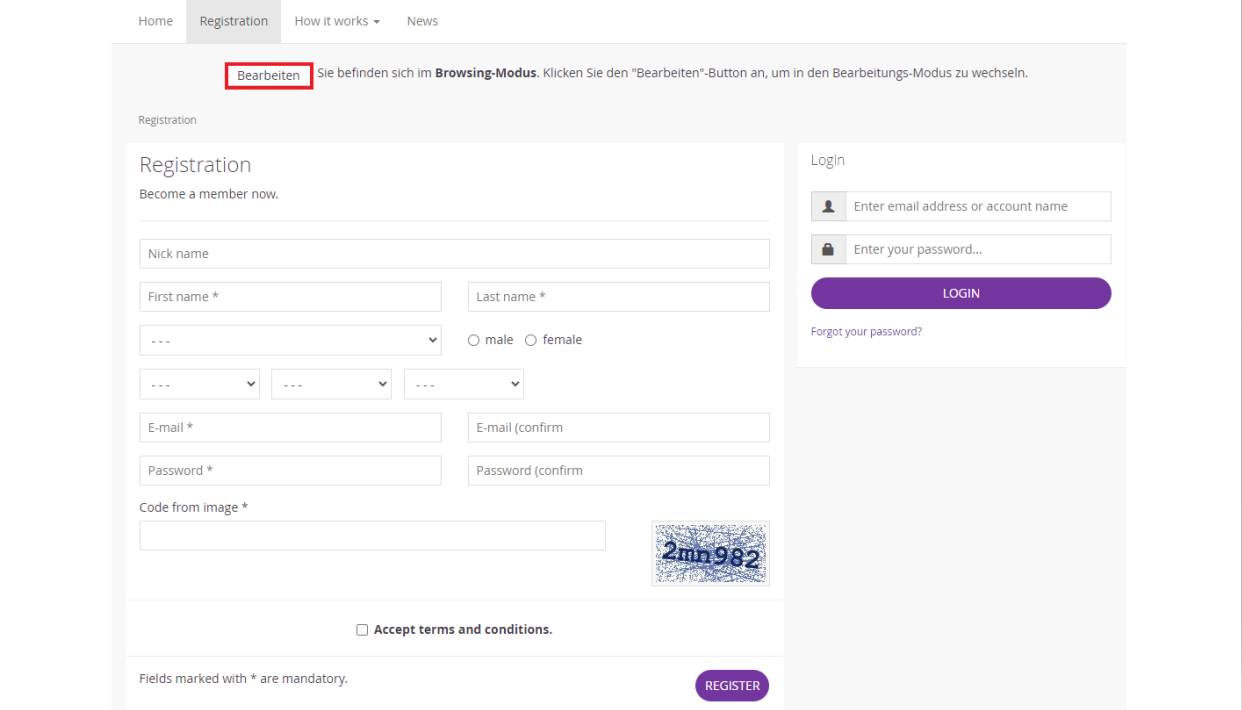
- Öffnen Sie die Seite, die Sie bearbeiten möchten.
- Wechseln Sie mit dem Button Bearbeiten im Kopfbereich des Vorschaufensters in den Bearbeitungsmodus.

- Fahren Sie mit der Maus über die Textelemente. Bei Textelementen, die bearbeitet werden können, erscheint ein grüner Rahmen. Klicken Sie das gewünschte Textelement an.
Das Bearbeitungsfenster wird geöffnet.
– Im Titel sehen Sie, woher der Text stammt, in diesem Fall aus einem Seitenmodul.
– Ändern Sie den Text wie gewünscht.Speichern Sie die Änderung ab. Prüfen Sie das Ergebnis, bevor Sie die geänderte Version der Seite vom Website-Editor aus veröffentlichen.
Texte mit HTML und CSS formatieren
Die Gestaltung von Textelementen - Schrift, Schriftgröße, Farbe usw. - wird von dem zum jeweiligen Seitenmodul gehörenden Template in Kombination mit den CSS-Klassen des Panels definiert. Dies ermöglicht es Ihnen, die Layouteigenschaften des gesamten Panels effektiv zentral zu steuern. Details wie beispielsweise Zeilenumbrüche oder Formatierungen einzelner Worte können hingegen mit HTML und CSS direkt im Texteingabefeld definiert werden.
Die folgenden Tabellen geben einen Überblick über die wichtigsten HTML-Tags.
Information
Verwenden Sie die Möglichkeit zum manuellen Formatieren von Texten möglichst sparsam. Der Einsatz panelübergreifender Gestaltungsregeln mittels Template und CSS-Datei erhöht die Einheitlichkeit des Erscheinungsbildes und reduziert den Pflegeaufwand bei Änderungen.
Die wichtigsten HTML-Tags:
| Tag | Bedeutung |
|---|---|
| <h[1-6]>Text</h[1-6]> | Überschrift |
| <p>Text</p> | Textabsatz |
| <br> oder <br /> | Zeilenumbruch |
| <hr> | Trennlinie |
<ul> | Aufzählung mit Gliederungspunkten |
<ol> | Nummerierte Aufzählung |
<table border="Dicke"> | Tabelle mit einer Reihe und zwei Spalten. Anstelle von „Dicke“ ist die gewünschte Rahmendicke in Pixel anzugeben. |
| <a href="URL“>Linkname</a> | Anklickbarer Link. Anstelle von „Linkname“ ist der Text einzugeben, der anklickbar sein soll. |
HTML-Tags zum Formatieren von Textbestandteilen:
| Tag | Bedeutung |
|---|---|
| <b>Text</b> | Fett |
| <i>Text</i> | Kursiv |
HTML-Entities für deutsche Umlaute:
| Tag | Bedeutung |
|---|---|
| ä / Ä | ä / Ä |
| ö / Ö | ö / Ö |
| ü / Ü | ü / Ü |
Information
Eine ausführliche Einführung in HTML und CSS bietet beispielsweise http://selfhtml.org.
Bilder hochladen und verwalten
Bilder und andere Mediendateien für die Website werden mit einer panelspezifischen Version der EFS-Medienbibliothek verwaltet:
- Sie finden diese Bibliothek im Menü Website → Asset-Bibliothek (bis EFS 10.3: Medienbibliothek).
- Ab EFS 10.4 werden die Dateien folgendermaßen organisiert:
- Website-Assets: Website-spezifische Dateien.
- Panel-Assets: auf allen Websites verwendbare Dateien.
- Tivian-Assets: von Tivian zur Verfügung gestellte read-only Dateien, geordnet nach Website-Themes.
- Neben Bildern können auch SVG-Grafiken, Flash und Videoformate wie beispielsweise RealVideo oder Quicktime eingesetzt werden. Eine ausführliche Liste der zulässigen Dateitypen finden Sie im Datei hochladen-Dialog unter dem Fragezeichen-Icon.
- Die maximal zulässige Dateigröße ist installationsspezifisch. Bei Überschreitung des Grenzwertes erfolgt ein Hinweis.
Links einfügen
Es gibt verschiedene Links im Panel-CMS.
- Externe Links: Verweisen auf eine Seite außerhalb der jeweiligen Panel-Sprachversion, meist eine fremde Domain. Sie werden mit normalen HTML-Tags in Module oder Templates eingefügt. Siehe folgender Abschnitt „1. Externe Links“.
- Interne Links: Verweisen auf eine Seite, die zur jeweiligen Panel-Sprachversion gehört. Interne Links werden ebenfalls mit HTML-Tags eingefügt, allerdings wird anstelle der vollständigen URL der sogenannte Seiten-Bezeichner eingesetzt. Eine Anleitung finden Sie im Abschnitt „2. Interne Links“.
- Kurze URLs: Mit einem Smarty-Modifier verkürzte URLs, die gerne z.B. bei Twitter oder bei der Kommunikation via Smartphone verwendet werden, können ebenfalls ausgegeben werden. Eine Anleitung finden Sie in Abschnitt „3. Für Twitter optimierte kurze URLs“.
Information
Das Menü der Website wird dynamisch generiert, in Abhängigkeit von der Seitenkonfiguration (insbesondere die Felder „Übergeordnete Seite“, „Position“, „In Navigation anzeigen“ und „Zugriffskontrolle“). Manuelles Pflegen von Menü-Links ist somit nicht erforderlich.
1. Externe Links
Links auf andere Domains (z.B. http://www.domain.com) können „normal“, d.h. mit dem HTML-Tag <a href=http://www.domain.com>Linkname>, in die Module oder Templates eingefügt werden.
Beispiel: Einen Link zur Firmenhomepage einfügen
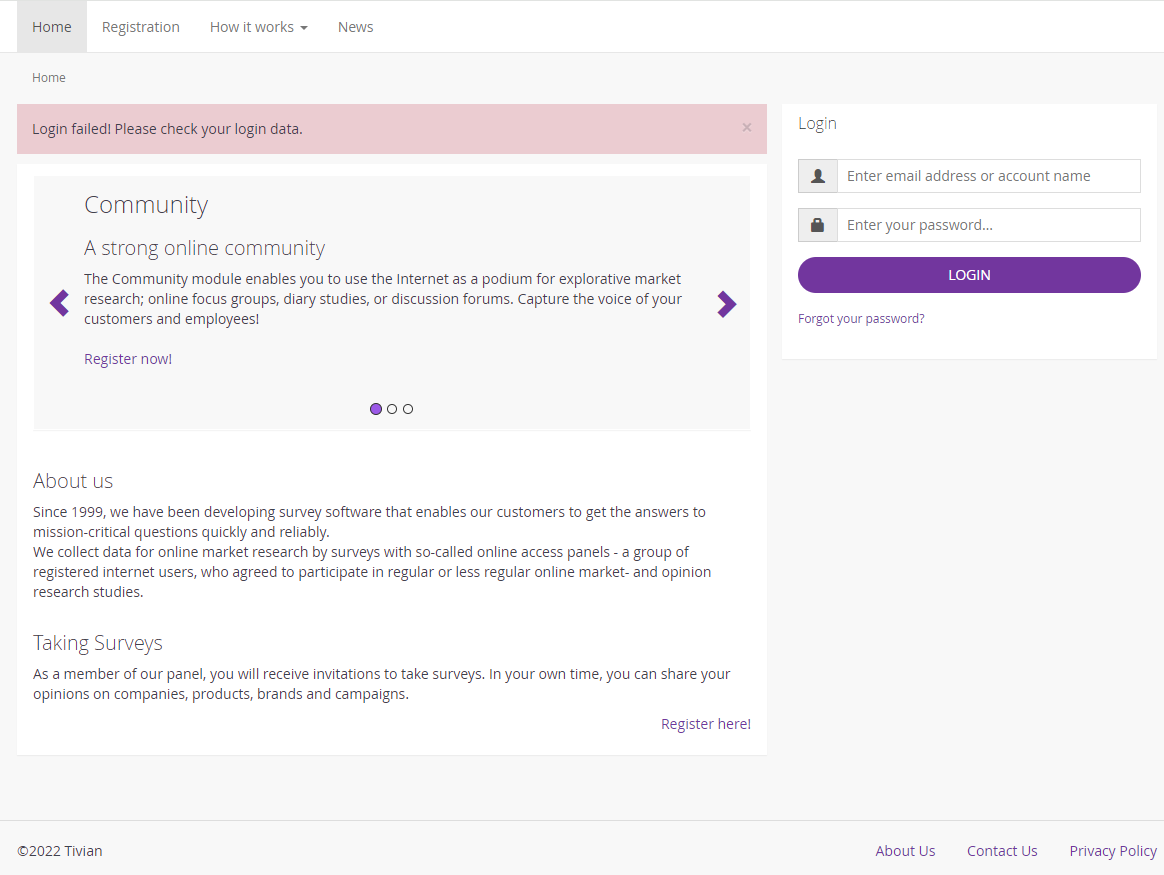
Die auf der „About us“-Seite eingegebene Kontaktadresse enthält die Adresse (URL) der Firmenhomepage http://www.example.com. Es ist jedoch noch kein anklickbarer Link. Durch Ergänzung des Tags <a href=“URL“>Linkname</a> können Sie einen anklickbaren Link erzeugen.
- Geben Sie dazu in der „WWW“-Zeile ein:
WWW: <a href=http://www.example.com>http://www.example.com /> - Bestätigen Sie mit Speichern.
- Klicken Sie Vorschau Arbeitsversion an. Die folgende Abbildung zeigt das Resultat Ihrer Arbeit. Testen Sie die Funktionsfähigkeit des neuen Links. Wenn Sie zufrieden sind, können Sie die Änderung mit Seite veröffentlichen auch in die öffentlich zugängliche Panelseite übertragen.
1. Interne Links
Interne Links - d.h. Links, die von einer Panelseite auf eine andere Seite derselben Sprachversion verweisen - können Sie mit Platzhaltern erstellen. Die Platzhalter basieren auf dem Seiten-Bezeichner (siehe Tabelle 19.2). Sie werden nach dem folgenden Schema konstruiert:
{$links.seitenbezeichner}
Information
Bitte beachten Sie: Wird der Seiten-Bezeichner einer Panelseite geändert, müssen auf diese Seite verweisende interne Links manuell nachgepflegt werden. Wird aus Versehen ein fehlerhafter Platzhalter gesetzt oder eine Änderung nicht eingepflegt, so dass ein interner Link auf eine nicht-existierende Seite verweist, so bleibt der Surfer bei Anklicken des Links auf der existierenden Seite.
Beispiel
Sie möchten auf der Seite „About us“ einen Zurück-Link einfügen, über den die Panelisten zurück zur Seite „Home“ gelangen.
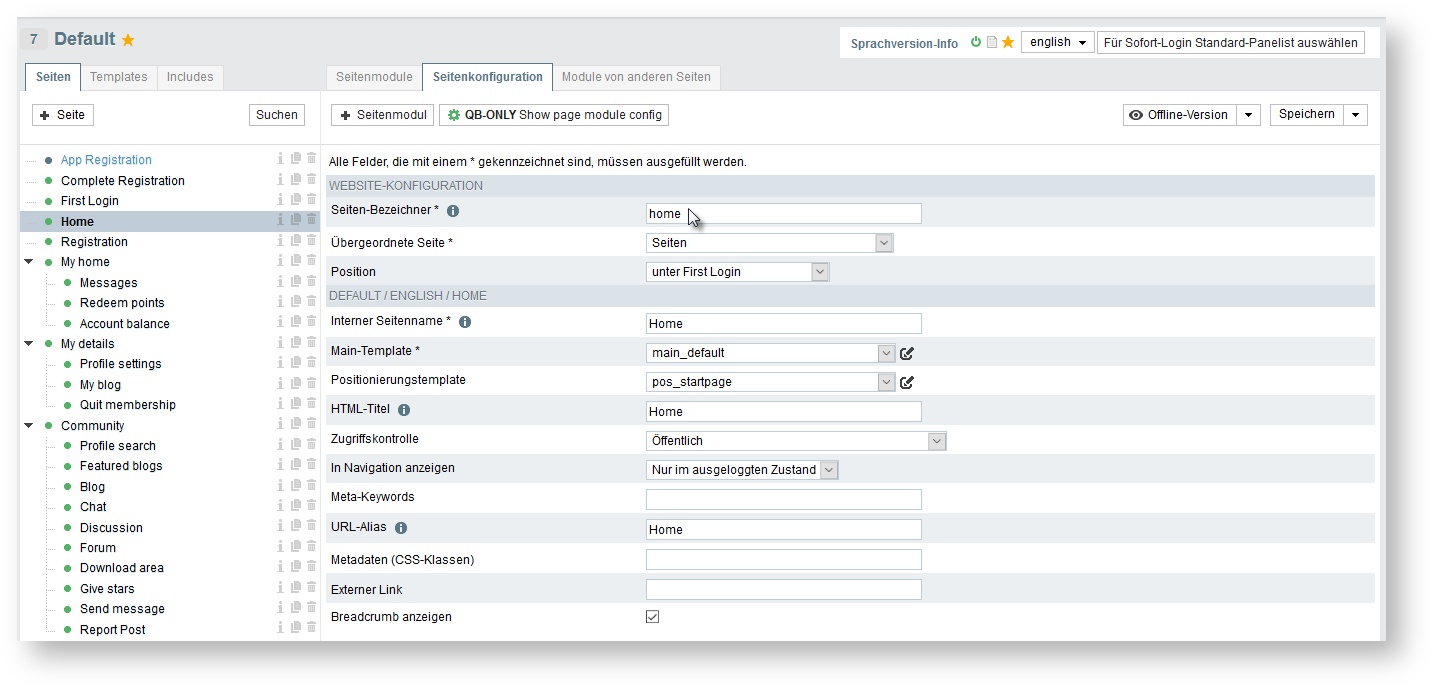
- Ermitteln Sie zuerst im Website-Editor den Seiten-Bezeichner der Seite „Home“ für die gewünschte Sprachversion. Dieser lautet ebenfalls „home“.

Setzen Sie den Platzhalter zusammen: {$links.home}
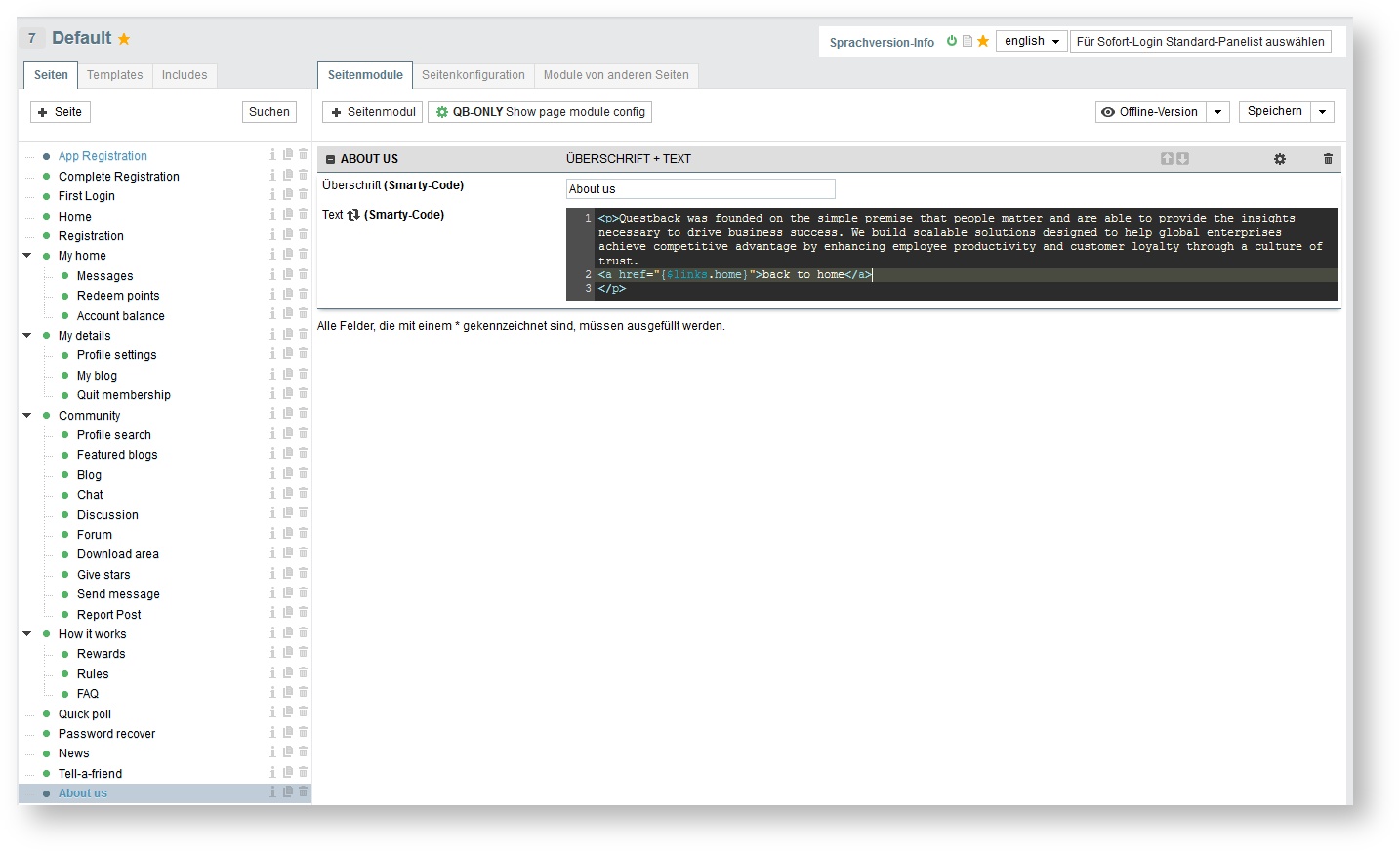
Fügen Sie im Inhaltsmodul der Seite „About us“ an der gewünschten Stelle das HTML-Tag <a href=“URL“>Linkname</a> ein, um einen anklickbaren Link zu erzeugen. Verwenden Sie dabei den Platzhalter {$links.home} an Stelle der URL:
<a href="{$links.home}">back to home</a>
Speichern Sie ab.
Überprüfen Sie das Ergebnis in der Arbeitsversion. Anschließend können Sie die Seite veröffentlichen.
3. Für Twitter optimierte kurze URLs
Sie können direkt im Website-Editor twitteroptimierte kurze URLs erzeugen und ausgeben lassen. Dazu dient der Smarty-Modifier:
{"URL"|shorturl}
Er kann im Website-Editor in allen Feldern eingegeben werden, die mit „Smarty-Code“ markiert sind, des Weiteren natürlich auch in allen Panel-Templates. Die eingegebene URL wird dann in eine kürzere URL umgewandelt.#
Beispiel:
Ausgangs-URL: {"http://www.tivian.de/"|shorturl}Verkürzte URL: http://i.gpefs.com/?i=3-DW5w
Anstelle einer statischen URL können Sie auch Smarty-Platzhalter verwenden, die beispielsweise für jeden Panelisten mit einer anderen URL gefüllt werden.
Information
Wenn Sie Ihre Panel-Installation selbst hosten, beachten Sie bitte, dass dieser Service nur verfügbar ist, wenn sich Ihr Server mit dem zuständigen Tivian-Server verbinden kann. Wenden Sie sich für Details bitte an Ihren Ansprechpartner des Vertriebs.
Mit Platzhaltern vordefinierte Textbausteine ausgeben
Sie können Textbausteine über Platzhalter einfügen, anstatt sie direkt in ein Modul oder in den Quellcode der Templates einzugeben. Im Standardpanel wird diese Möglichkeit vor allem genutzt, um Hinweistexte und Labels von häufig vorkommenden Eingabefeldern wie „Name“ oder „E-Mail“ in der gesamten Sprachversion nur einmal definieren und pflegen zu müssen. Des Weiteren können Sie diese Platzhalter exportieren und extern bearbeiten.
Information
Die Platzhalter-Verwaltung des CMS ist für bis zu 200 Platzhalter pro Sprachversion ausgelegt. Wenn Sie viel mit Platzhaltern arbeiten, achten Sie auf aussagekräftige Namen, um z.B. doppeltes Anlegen zu vermeiden. Entwickeln Sie gegebenenfalls eine eigene Nomenklatur.
Beispiel
Im Main-Template „main_default“ des Standardpanels wird beispielsweise über folgenden Quellcode der Copyright-Claim integriert:
{* START COPYRIGHT *}<div id="gpCopyright">{$content.label_footer_copyright} {$env.now|localize_date:'Y'} //</div>{* END COPYRIGHT *}
Suchen Sie im Menü Platzhalter den Platzhalter „label_footer_copyright“. Dieser Platzhalter enthält beim Standardpanel den Text „Tivian ©“. Bei Aufruf einer Panelseite wird {$content.label_footer_copyright} mit diesem Inhalt gefüllt, angezeigt wird „Tivian ©“. Wenn Sie den Inhalt des Platzhalters ändern, ändert sich auch der Copyright-Claim auf den Panelseiten.
Information
Smarty-Platzhalter und anderer Smarty-Code können nicht nur in Templates, sondern auch in vielen Seitenmodulen verwendet werden. Die Felder, in denen dies möglich ist, sind mit „Smarty-Code“ markiert.
1. Platzhalter verwalten
Information
Leserecht für „panel_website_placeholders“ ist nötig, um auf das Platzhalter-Menü zuzugreifen.
Im Menü Website → Standard-Inhalte → Platzhalter finden Sie eine Übersicht aller vorhandenen Platzhalter. Die Tabelle verfügt über die übliche Suchfunktion, die einzelnen Platzhalter können bearbeitet oder gelöscht werden.
2. Platzhalter anlegen
- Klicken Sie im Menü Website → Standard-Inhalte → Platzhalter den Button Platzhalter anlegen an.
Geben Sie dem Platzhalter einen Namen. Zulässig sind a-z, A-Z, 0-9, _ und -. Sonderzeichen und Leerzeichen sind nicht erlaubt.
Information
Verwendung einer Nomenklatur erleichtert die Orientierung.
Im Feld „Content“ geben Sie den gewünschten Inhalt ein.
- Zur Erleichterung der Orientierung können Sie eine Beschreibung hinzufügen.
- Bestätigen Sie mit Anlegen.
3. Platzhalter bearbeiten
- Klicken Sie im Menü Website → Standard-Inhalte → Platzhalter das Icon Bearbeiten oder den Titel des Platzhalters an, den Sie ändern möchten.
- Name, Content und Beschreibung können geändert werden. Wenn der Platzhalter bereits in einem Modul oder Template eingesetzt wird, achten Sie darauf, den Namen des Platzhalters auch dort zu korrigieren.
- Bestätigen Sie mit Speichern.
4. Platzhalter in Modul oder Template einfügen
Wenn Sie einen im Menü Platzhalter angelegten Platzhalter in ein Modul oder ein Template einfügen möchten, verwenden Sie die Syntax
{$content.platzhalter}
Damit können Sie diese Platzhalter in jedem beliebigen Modul oder Template einfügen.
5. Platzhalter löschen
Beim Löschen von Platzhaltern können Sie zwischen zwei Alternativen wählen:
- Möchten Sie nur einen Platzhalter entfernen, verwenden Sie das Löschen-Icon. Nach einer Sicherheitsabfrage wird der Platzhalter entfernt.
- Möchten Sie mehrere Platzhalter gleichzeitig entfernen, so aktivieren Sie für diese Platzhalter die Checkboxen in der Spalte „Löschen“. Je nach Situation können Sie auch die Checkboxen „Alle Einträge auf dieser Seite markieren“ und „Alle gefundenen Einträge markieren“ unter der Tabelle verwenden. Bestätigen Sie anschließend mit Löschen. Dieses „Massenlöschen“ ist insbesondere beim Aufbau oder Umbau einer Website hilfreich, wenn unter Umständen sehr viele Platzhalter ersetzt und entfernt werden müssen.
Mit Platzhaltern dynamisch Daten ausgeben
Die im vorhergehenden Kapitel vorgestellten Platzhaltern dienen zur Ausgabe vordefinierter Textbausteine. EFS Panel verfügt jedoch auch über Platzhalter, mit denen beispielsweise persönliche Daten der Panelisten dynamisch ausgegeben werden können. Diese Platzhalter werden vor allem in den Smarty-Templates eingesetzt. Sie können sie jedoch auch in Seitenmodulen einsetzen, um Ihre Panelseiten weiter zu personalisieren und zu lokalisieren:
- Ausgegeben werden können u.a.
- Lokalisierungsinformationen (z.B. Datum und Uhrzeit)
- Informationen zum Panel (z.B. Name des Panels)
- Teilnehmerdaten (nur für eingeloggte Panelisten)
- Stammdaten (nur für eingeloggte Panelisten)
- Welche Platzhalter auf einer bestimmten Seite zur Verfügung stehen, ist von verschiedenen Faktoren wie beispielsweise den auf der jeweiligen Seite benutzten Seitenmodulen oder dem Loginstatus der Besucher abhängig. In den folgenden drei Tabellen finden Sie Platzhalter, die im gesamten Panel zur Verfügung stehen.
- Die Eingabefelder eines Seitenmoduls, in denen Sie Smarty-Platzhalter verwenden können, sind entsprechend mit „Smarty-Code“ markiert.
- Wenn Sie über die entsprechenden Programmierkenntnisse verfügen, können Sie Bedingungen für die Platzhalterausgabe programmieren.
Information
Bitte beachten Sie: In diesem Kapitel wird lediglich erklärt, wie Sie einfache Aufgaben wie beispielsweise das Einfügen des Panelistennamens auf einer Panelseite lösen können. Für weitergehende Programmieraufgaben sei auf Kapitel "Mit Smarty-Templates arbeiten" und die Smarty-Dokumentation unter http://www.smarty.net verwiesen.
Beispiel
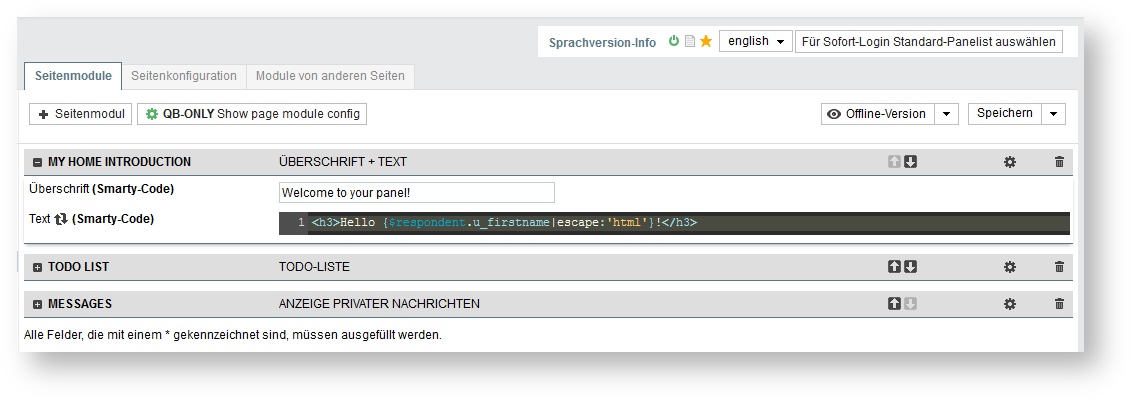
Im Standardpanel werden die Panelisten auf ihrer persönlichen Homepage „My home“ mit Vornamen begrüßt.
In dem Inhaltsmodul, das den oberen Teil der Seite definiert, wird der folgende Text eingegeben:
Hello {$respondent.u_firstname|escape:'html'}
Der Platzhalter {$respondent.u_firstname} wird dynamisch mit dem Vornamen der jeweiligen Panelisten gefüllt.
Der HTML-Escape-Befehl escape:'html' ist eine Sicherheitsmaßnahme: Er sorgt dafür, dass eventuell im Feld u_firstname der Benutzerdatentabelle enthaltener Code nicht ausgeführt wird. Es ist zu empfehlen, möglichst alle Daten, aber zumindest alle Daten die von den Besuchern und Panelisten selbst eingegeben werden, bei der Ausgabe derart zu escapen. Dadurch können Sie verhindern, dass ein Unbefugter durch Eingabe beispielsweise von JavaScript-Code die Ausgabe der Seiten manipulieren oder an Daten anderer Panelisten gelangen kann.

Syntax
Beim Einfügen dynamischer Platzhalter in ein Modul oder ein Template wird im wesentlichen die folgende Syntax verwendet:
{$präfix.platzhalter}
Das Präfix bezeichnet den Kontext, aus dem die Variable stammt. Das oben im Beispiel verwendete Präfix „respondent“ wird beispielsweise für die Daten des aktuell eingeloggten Panelisten verwendet, „content“ für die im Menü Platzhalter definierten Platzhalter.
Übersicht der immer vorhandenen Platzhalter
1. Auf der gesamten Panel-Site verfügbare Platzhalter
| Variablenname | Bedeutung |
|---|---|
| {$env.panel_name} | Name des Panels. Wird im Menü Panel → Einstellungen bearbeiten definiert. |
{$env.locale.date_format} {$env.locale.date_format2} | Das aktuelle Datum. Die Formate für die beiden Platzhalter werden im Menü Website → Panel-Websites → {Ausgewählte Sprachversion} auf der Registerkarte Konfiguration im Abschnitt „Locale-Einstellungen“ definiert, die Standardeinstellung ist d.m.Y |
{$env.locale.time_format} {$env.locale.time_format2} | Die aktuelle Zeit. Die Formate für die beiden Platzhalter werden im Menü Website → Panel-Websites → {Ausgewählte Sprachversion} auf der Registerkarte Konfiguration im Abschnitt „Lokalisierungseinstellungen“ definiert, die Standardeinstellungen sind hi a(T) und H:i:s |
{$env.locale.datetime_format} {$env.locale.datetime_format2} | Weitere Datumsformate. |
2. Im internen Bereich der eingeloggten Panelisten immer verfügbare Platzhalter
| Variablenname | Bedeutung |
|---|---|
| {$respondent.pseudonym} | Das Pseudonym ist eine panelinterne Kennziffer, die das eindeutige Identifizieren jedes einzelnen Panelisten ermöglicht. Sie ist sowohl im Stammdaten- als auch im Teilnehmerdatenexport enthalten und ermöglicht so das Zusammenfügen (Matchen) der Daten. |
| {$respondent.u_firstname} | Vorname |
| {$respondent.u_name} | Name |
| {$respondent.u_account} | Accountname. Optional können Accounts zur Authentifizierung verwendet werden. |
| {$respondent.u_street} | Straße |
| {$respondent.u_zip} | Postleitzahl |
| {$respondent.u_city} | Wohnort |
| {$respondent.u_phone} | Telefonnummer |
| {$respondent.u_mobile} | Mobiltelefonnummer |
| {$respondent.u_mobile2} | Zusätzliche Mobiltelefonnummer |
| {$respondent.u_email} | |
| {$respondent.u_www} | Homepage des Panelisten |
| {$respondent.u_address} | Adresse |
| {$respondent.u_address2} | Zusätzliches Adressfeld 2 |
| {$respondent.u_address3} | Zusätzliches Adressfeld 3 |
| {$respondent.u_country} | Land |
| {$respondent.u_gender} | Geschlecht |
| {$respondent.u_other_id} | Datenbankfeld, dem Sie beim Import eine beliebige Kennzahl des Teilnehmers zuweisen können. |
| {$respondent.u_passwd} | Passwort |
| Variablenname | Bedeutung |
|---|---|
{$respondent.m_000x}, {$respondent.md_000x} | Stammdaten. Bei Stammdaten mit Ausprägungen werden Code und Label folgendermaßen ausgegeben:
|
Information
Die oben aufgeführten Platzhalter stehen auf allen Seiten oder auf allen Seiten des internen Bereichs zur Verfügung. Wenn Sie wissen möchten, welche Platzhalter darüber hinaus auf einer bestimmten Seite verwendet werden können, können Sie auf die Debugging-Konsole von Smarty zugreifen.
Meldungen bearbeiten
EFS Panel verfügt über ein eigenes Fehlermeldungssystem.

Die Meldungen werden beim Aufsetzen des Panels vom Support-Team konfiguriert. Sie können den Inhalt der Meldungen nachträglich ändern. Allerdings haben Sie zur Zeit keinen Zugriff auf die Regeln, die festlegen, ob und in welcher Situation eine Meldung aufgerufen wird. Dementsprechend ist das Anlegen neuer Meldungen üblicherweise nicht sinnvoll. Lediglich beim Konfigurieren der RegEx-Checks beim Registrierungsformular haben Sie die Möglichkeit, neue Nachrichten mit dazugehörenden Aufrufregeln zu definieren.
Information
Die Meldungs-Verwaltung des CMS ist für bis zu 200 Meldungen pro Sprachversion ausgelegt. Wenn Sie viel mit Meldungen arbeiten, achten Sie auf aussagekräftige Namen, um z.B. doppeltes Anlegen zu vermeiden.
Meldungstypen
EFS Panel unterscheidet verschiedene Typen:
- Fehlermeldungen: Meldungen vom Typ „Fehler“ bestehen aus einer Überschrift und dem eigentlichen Meldungstext.
- Nachrichten: Meldungen vom Typ „Nachricht“ bestehen lediglich aus einem Meldungstext.
- Ein Sonderfall sind Nachrichten, die sich auf Eingabefehler bei der Registrierung beziehen.
Meldungen verwalten
Im Menü Website → Panel-Websites → {Ausgewählte Sprachversion} → Meldungen können Sie bestehende Meldungen einsehen, neue Meldungen anlegen und nicht mehr verwendete Meldungen löschen.
Information
Leserecht für „panel_website_messages“ ist nötig, um auf das Meldungen-Menü zuzugreifen.
In der Übersicht der Meldungen finden Sie alle für die vorgegebene Sprachversion erstellten Meldungen mit den folgenden Informationen:
- Bezeichner: Nur intern eingesetzter Platzhalter, über den die Meldung vom „Fehlermeldungen“-Template aus aufgerufen wird.
- Überschrift: Überschrift der Meldung, die den Surfern angezeigt wird. Wird nur beim Meldungstyp „Fehler“ eingesetzt.
- Meldungstext: Der eigentliche Inhalt der Meldung.
- Meldungstyp:
- Fehler
- Nachricht
Wenn Sie auf einer Installation mit mehreren Websites und/oder Sprachversionen die Meldungen einer anderen Sprachversion einsehen möchten, auf die Sie Zugriffsrecht haben, ändern Sie die Einstellung im Kopfteil der Seite. Welche Tabellenspalten und wie viele Zeilen pro Seite eingeblendet werden, können Sie mittels der Ansicht-Funktion vorgeben.
Die Tabelle kann nach den Inhalten der Meldungen durchsucht werden.
Mit Hilfe der „Aktionen“-Icons können Sie die Meldungen bearbeiten:
- Bearbeiten: Öffnet ein Formular, in dem Sie Typ, Überschrift und Meldungstext ändern können.
- Löschen:
- Möchten Sie nur eine Meldung entfernen, verwenden Sie das Löschen-Icon. Nach einer Sicherheitsabfrage wird die Meldung entfernt.
- Möchten Sie mehrere Meldungen gleichzeitig entfernen, so aktivieren Sie für diese Meldungen die Checkboxen in der Spalte „Löschen“. Je nach Situation können Sie auch die Checkboxen „Alle Einträge auf dieser Seite markieren“ und „Alle gefundenen Einträge markieren“ unter der Tabelle verwenden. Bestätigen Sie anschließend mit Löschen. Dieses „Massenlöschen“ ist insbesondere beim Aufbau oder Umbau einer Website hilfreich, wenn unter Umständen sehr viele Meldungen ersetzt und entfernt werden müssen.
Neue Meldung anlegen
Eine neue Meldung wird nur angezeigt, wenn Sie auch eine Regel für den Aufruf definieren. Dies ist derzeit nur beim Registrierungsformular möglich, für alle anderen Meldungen müssen die Aufrufregeln vom Support-Team konfiguriert werden. Daher ist das Anlegen neuer Meldungen zur Zeit nur sinnvoll, wenn es sich um irrtümlich gelöschte Meldungen handelt.
Zum Anlegen einer neuen Meldung gehen Sie bitte folgendermaßen vor:
- Wenn Sie den Button Meldung anlegen anklicken, öffnet sich die Eingabemaske zum Anlegen einer neuen Meldung für die aktuelle Sprachversion.
Die folgenden Eingaben sind möglich:
– Meldungstyp: Sie können zwischen „Fehler“ und „Nachricht“ wählen.
– Bezeichner: Platzhalter, der im Quellcode eingefügt und mit dem Inhalt der Meldung gefüllt wird.
– Überschrift: Sollte nur bei Meldungen vom Typ „Fehler“ eingegeben werden.
– Meldungstext: In diesem Feld wird der eigentliche Inhalt eingegeben.Bestätigen Sie anschließend mit Speichern.
Information
Bitte beachten Sie bei Installationen mit mehreren Websites und/oder Sprachversionen: Die Sprachversion, für die eine neue Meldung erzeugt wird, wird automatisch vorgegeben durch die Einstellung der Übersichtsseite. Die Sprachversion ist später nicht mehr veränderbar.
FAQ und News pflegen
FAQ pflegen
In einer gut gepflegten FAQ-Liste (FAQ = Frequently-asked questions) finden Besucher und Panelisten Antworten auf häufige Fragen. Für Sie als Panelbetreiber reduziert sich der Supportaufwand für Beantwortung einfacher Fragen.
Die FAQ-Verwaltung von EFS Panel erleichtert Ihnen und Ihren Mitarbeitern das Anlegen und Pflegen von FAQs. Gleichzeitig eröffnet das CMS erheblichen Spielraum beim Gestalten des FAQ-Bereichs:
- Das Anlegen und Pflegen der FAQ-Items erfolgt über eine eigens für diesen Zweck optimierte Benutzeroberfläche. D.h. auch ein Mitarbeiter, der mit dem CMS nicht vertraut ist, kann das Pflegen der FAQ-Items ohne hohen Einarbeitungsaufwand übernehmen.
- Für jede Sprachversion der Website(s) kann ein eigener FAQ-Bereich angelegt werden.
- Es können FAQ-Items erstellt werden, die nur für bestimmte Panelgruppen zugänglich sind.
- Zur Gestaltung der FAQ-Items steht ein Rich Text Editor zur Verfügung.
- Sie können die FAQ-Items in verschiedene Listen einordnen und diese Listen nach Belieben auf den Panelseiten platzieren. Das Standardpanel verfügt über eine FAQListe, deren Inhalt im Menü „FAQ“ ausgegeben wird. Weitere Listen können bei Bedarf angelegt werden.
- Mit Hilfe des Funktionsmoduls „FAQ-Liste“ können Sie die FAQ-Listen auf den Panelseiten positionieren und die Anzeige modifizieren. Weitergehende Änderungen an Ausgabe und Layout können über das Template „func_faq“ realisiert werden.
In diesem Kapitel lernen Sie, den Inhalt der FAQ zu pflegen. Das Funktionsmodul „FAQ-Liste“ wird in Kapitel "Funktionsmodul: FAQ-Liste" vorgestellt.
FAQ verwalten
Ausgangspunkt für die Verwaltung der FAQ ist das Menü Website → Standard-Inhalte → FAQ-Verwaltung. In diesem Menü können Sie bestehende FAQ-Items einsehen und pflegen, neue Items anlegen und die Zuordnung zu den verschiedenen Listen vornehmen.

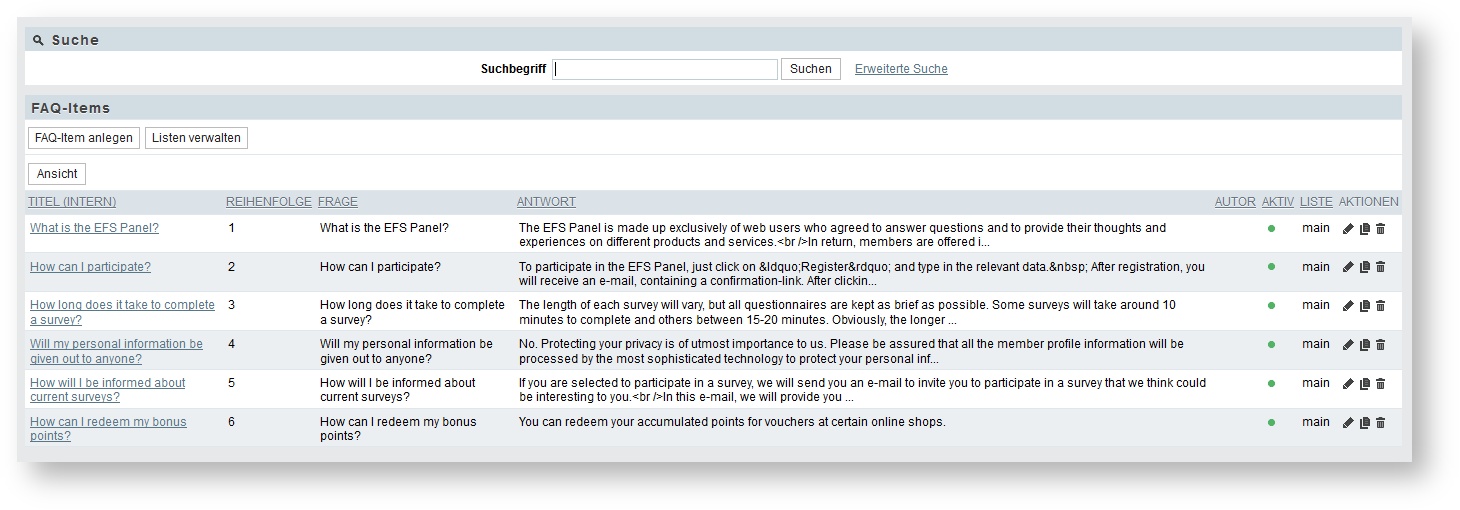
In der FAQ-Übersicht finden Sie alle für die vorgegebene Sprachversion erstellten FAQItems mit den folgenden Informationen:
- Titel (intern): Interner Titel des FAQ-Items.
- Reihenfolge: Position des FAQ-Items in der Liste bei der Ausgabe.
- Frage
- Antwort
- Autor
- Aktiv:
- Grünes Ampel-Icon: Ja. Das FAQ-Item wird angezeigt.
- Rotes Ampel-Icon: Nein. Das FAQ-Item wird nicht angezeigt.
- Liste: Gibt an, zu welcher FAQ-Liste das FAQ-Item gehört.
Wenn Sie auf einer Installation mit mehreren Websites und/oder Sprachversionen die FAQ-Items einer anderen Sprachversion einsehen möchten, ändern Sie die Einstellung im oberen Teil des Dialogs. Welche Tabellenspalten und wie viele Zeilen pro Seite eingeblendet werden, können Sie mittels der Ansicht-Funktion vorgeben.
Der Inhalt der FAQ-Items in der Übersichtstabelle kann durchsucht werden. Die erweiterte Suche erlaubt auch gezielte Recherche nach Panelgruppe, Autor oder Aktivitätsstatus.
Durch Anklicken der Icons in der Spalte „Aktionen“ können Sie die einzelnen FAQItems zum Bearbeiten öffnen, Kopieren oder Löschen.
Neues FAQ-Item anlegen
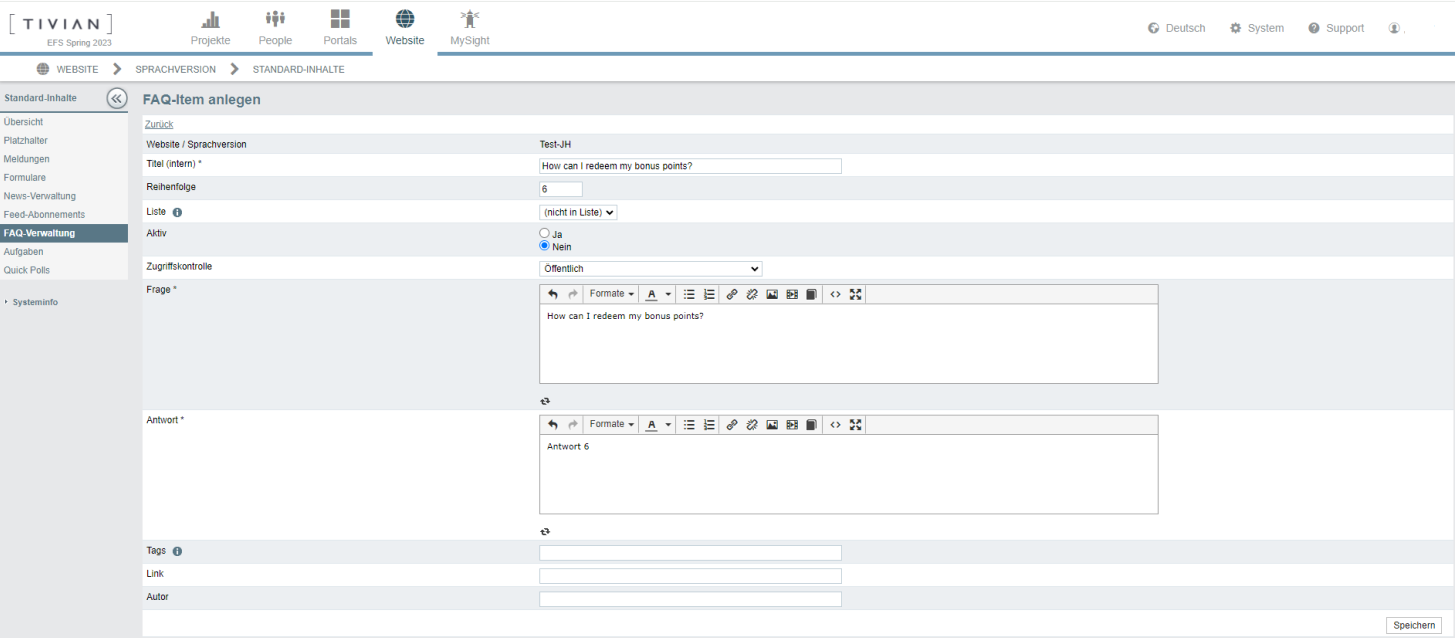
- Klicken Sie im Menü FAQ-Verwaltung den Button FAQ-Item anlegen an.

Füllen Sie das Formular aus. Die wichtigsten Felder werden unten aufgeführt, eine detaillierte Erläuterung finden Sie in der Tabelle unten. Optional können Sie den Rich Text Editor aktivieren und zum Formatieren der Texte verwenden.
– Titel (intern): Dieser Titel dient lediglich zu Ihrer Orientierung, die Panelisten sehen ihn nicht.
– Reihenfolge: Position des FAQ-Items in der Liste bei der Ausgabe.
– Listenname: Über die Zuordnung zu einer Liste legen Sie fest, auf welcher Panelseite das FAQ-Item eingeblendet wird. Auf der FAQ-Seite des Standardpanels werden die Items der Liste „main“ ausgegeben, wählen Sie daher diese Liste aus.
– Aktiv: Nur aktive FAQ-Items werden angezeigt. Wählen Sie daher „Ja“, damit Sie Ihr neues Item direkt auf der FAQ-Seite sehen können.
– Zugriffskontrolle: Der Zugriff soll nicht beschränkt werden, alle Surfer und Panelisten sollen Zugang haben. Wählen Sie daher „Öffentlich“.
– Frage und AntwortBestätigen Sie nach dem Ausfüllen mit einem Klick auf den Button Speichern.
Information
Bitte beachten Sie bei Installationen mit mehreren Websites und/oder Sprachversionen: Die Website und Sprachversion, für die ein neues FAQ-Item erzeugt wird, wird ab EFS 5.2 automatisch vorgegeben durch die Einstellung der FAQ-Übersicht. Die Sprachversion ist später nicht mehr veränderbar.
Rich Text Editor zur Gestaltung der Items verwenden
Beim Bearbeiten von FAQ-Items, News-Items und Quick Polls steht Ihnen der Rich Text Editor TinyMCE zur Verfügung. Damit können Sie Ihre Items ohne viel Aufwand ansprechend gestalten.
- TinyMCE ist ein Javascript-basierter WYSIWYG-Editor. Ausführliche Informationen finden Sie unter http://tinymce.moxiecode.com/.
- Für den Adminbereich wurde eine umfangreiche Funktionen-Leiste zusammengestellt. Neben Standardformatierungen wie fett, kursiv, unterstrichen, Ausrichtung und Gliederung gehören dazu auch Schrift- und Hintergrundfarbe, „Mit Formatierungen aus Word einfügen“ oder Vollbildschirm-Anzeige.
- Wenn Sie lieber mit HTML arbeiten, können Sie mit dem Button HTML-Quellcode bearbeiten in eine alternative Ansicht wechseln.
Möchten Sie den Rich Text Editor verwenden, aktivieren Sie im Menü Optionen → Persönliche Einstellungen auf der Registerkarte Panel die Option „Rich text editor für News etc. verwenden“.
Eigenschaften von FAQ-Items
Die Tabelle führt alle Eigenschaften von FAQ-Items auf.
| Feld | Inhaltliche Bedeutung |
|---|---|
| Titel (intern) | Interner Titel des FAQ-Items. Dient lediglich zu Ihrer Orientierung, die Panelisten sehen diesen Titel nicht. |
| Reihenfolge | Über dieses Feld wird die Abfolge der FAQ-Items in der Liste gesteuert. |
| Listenname | Über die Zuordnung zu einer Liste legen Sie fest, auf welcher Panelseite das FAQ-Item eingeblendet wird. |
| Aktiv | Nur aktive FAQ-Items werden angezeigt. |
| Zugriffskontrolle | Zur Auswahl stehen die Optionen:
|
| Frage | Die eigentliche Frage. Optional können Sie den Rich Text Editor zur Gestaltung verwenden. |
| Antwort | Die eigentliche Antwort. Optional können Sie den Rich Text Editor zur Gestaltung verwenden. |
| Tags | Sie können optional einen oder mehrere Tags (jeweils bestehend aus den Zeichen a-z, 0-9 und _) zur speziellen Kennzeichnung eingeben. Die Tags stehen in den Ausgabe-Templates zur Ausgabe und/oder Filterung zur Verfügung. Mehrere Tags können durch Kommata getrennt eingegeben werden. |
| Link | Kann per Platzhalter ausgegeben werden. |
| Autor | Kann per Platzhalter ausgegeben werden. |
FAQ-Listen verwalten
Bei vielen Panels werden innerhalb einer Sprachversion mehrere FAQ-Seiten mit jeweils unterschiedlichem Inhalt angeboten, beispielsweise eine FAQ für normale Panelbesucher und eine für eingeloggte Panelisten. Dies wird mit Hilfe der sogenannten FAQ-Listen realisiert:
- Für jeden Verwendungszweck wird eine FAQ-Liste angelegt.
- Die einzelnen Artikel werden den passenden FAQ-Listen zugeordnet.
- Die FAQ-Seiten werden mit Hilfe des Funktionsmoduls „FAQ“ erstellt. Von diesem Modul aus wird jeweils die passende FAQ-Liste verknüpft.
Im Standardpanel gibt es im Auslieferungszustand nur eine FAQ-Liste, die alle Artikel des FAQ-Menüs enthält. Üblicherweise heißt sie „main“.
Wenn Sie die FAQ-Listen Ihres Panels einsehen möchten, klicken Sie in der FAQ-Verwaltung den Listen verwalten-Button an:
- In der Übersichtsliste werden alle vorhandenen Listen mit Titel und Beschreibung aufgeführt.
- Um eine weitere Liste anzulegen, klicken Sie den Button Liste anlegen an und geben den gewünschten Titel und eine Beschreibung ein. Nach dem Speichern wird die Liste angelegt und Sie können ihr Artikel zuweisen.
- Die Listen können umbenannt oder gelöscht werden.
News pflegen
Zur ansprechenden Gestaltung eines Panels gehört eine gute und vor allem regelmäßige Informationspolitik in einem speziellen Newsbereich. Veröffentlicht werden können beispielsweise Ergebnisse bereits durchgeführter Umfragen, Ankündigungen neuer Umfragen und Nachrichten, die mit dem Thema des Panels zusammenhängen.
Die News-Verwaltung von EFS Panel erleichtert Ihnen und Ihren Mitarbeitern das Anlegen und Pflegen der News, gleichzeitig eröffnet das CMS erheblichen Spielraum beim Gestalten des Newsbereichs auf der Außenansicht:
- Das Anlegen und Pflegen der News-Items (Artikel) erfolgt über eine eigens für diesen Zweck optimierte Benutzeroberfläche. D.h. auch ein Mitarbeiter, der mit dem CMS nicht vertraut ist, kann das Pflegen der News-Items ohne hohen Einarbeitungsaufwand übernehmen.
- Für jede Sprachversion der Website(s) kann ein eigener Newsbereich angelegt werden.
- Es können News-Items erstellt werden, die nur für bestimmte Panelgruppen zugänglich sind.
- Der Veröffentlichungszeitraum der Artikel kann vordefiniert werden, es ist kein späteres manuelles Freischalten erforderlich.
Zur Gestaltung der News-Items steht Ihnen der Rich Text Editor zur Verfügung.
Sie können die News-Items in verschiedene News-Listen einordnen und diese Listen nach Belieben auf den Panelseiten platzieren. Das Standardpanel verfügt über eine Liste für aktuelle Nachrichten, deren Inhalt im Menü „News“ ausgegeben wird. Weitere Listen können bei Bedarf angelegt werden.
Mit Hilfe des Funktionsmoduls „News“ können Sie die News-Listen auf Panelseiten positionieren und die Anzeige modifizieren. Weitergehende Änderungen an Ausgabe und Layout können über das Template „func_news“ realisiert werden.
Sie können optional RSS-Feeds der News anbieten.
Es besteht die Möglichkeit, Feeds beispielsweise von hochwertigen Blogs zu abonnieren und die Einträge direkt in den Newsbereich zu importieren.
In diesem Kapitel lernen Sie, den Inhalt des Newsbereichs zu pflegen. Das Funktionsmodul „News-Liste“ wird im Kapitel "Funktionsmodul: News" vorgestellt.
News verwalten
Ausgangspunkt für die Verwaltung der News ist das Menü Website → Standard-Inhalte → News-Verwaltung. In diesem Menü können Sie bestehende News-Items einsehen und pflegen, neue Nachrichten anlegen und die Zuordnung zu den verschiedenen Listen vornehmen.
In der News-Übersicht finden Sie alle für die vorgegebene Sprachversion erstellten News-Items mit den folgenden Informationen:
- Titel (intern): Interner Titel der News.
- Überschrift: Die Überschrift, die für die Panelisten ausgegeben wird.
- Zweite Überschrift: Untertitel.
- Kurzbeschreibung (Teaser): Eine kurze Einführung zu der Nachricht, die in der News-Liste gemeinsam mit dem Link zur Nachricht angezeigt wird.
- Autor
- Startdatum/-zeit / Enddatum/-zeit für Veröffentlichung: Zeitraum, in dem das News-Item erscheint.
- Angezeigtes Veröffentlichungsdatum: Datum, das in der Übersicht der News sowohl im Adminbereich als auch auf der Panelseite angezeigt wird.
- Aktiv:
- Grünes Ampel-Icon = Ja: Das News-Item wird angezeigt.
- Rotes Ampel-Icon = Nein: Das News-Item wird nicht angezeigt.
- Liste: Gibt an, zu welcher News-Liste das News-Item gehört.
- Hits: Gibt an, wie oft die Panelisten eine News geöffnet haben. Öffnet ein Panelist eine Meldung zweimal, wird dies auch als zwei Hits gezählt.
Wenn Sie auf einer Installation mit mehreren Websites und/oder Sprachversionen die News-Items einer anderen Sprachversion einsehen möchten, ändern Sie die Einstellung im oberen Teil des Dialogs. Welche Tabellenspalten und wie viele Zeilen pro Seite eingeblendet werden, können Sie mittels der Ansicht-Funktion vorgeben.
Der Inhalt der News-Items in der Übersichtstabelle kann durchsucht werden. Die erweiterte Suche erlaubt auch gezielte Recherche nach Veröffentlichungszeitraum, Zielgruppe, Aktivitätsstatus, Listenname oder Autor.
Durch Anklicken der Icons in der Spalte „Aktionen“ können Sie die einzelnen News- Items zum Bearbeiten öffnen, Kopieren oder Löschen.
Neues News-Item anlegen
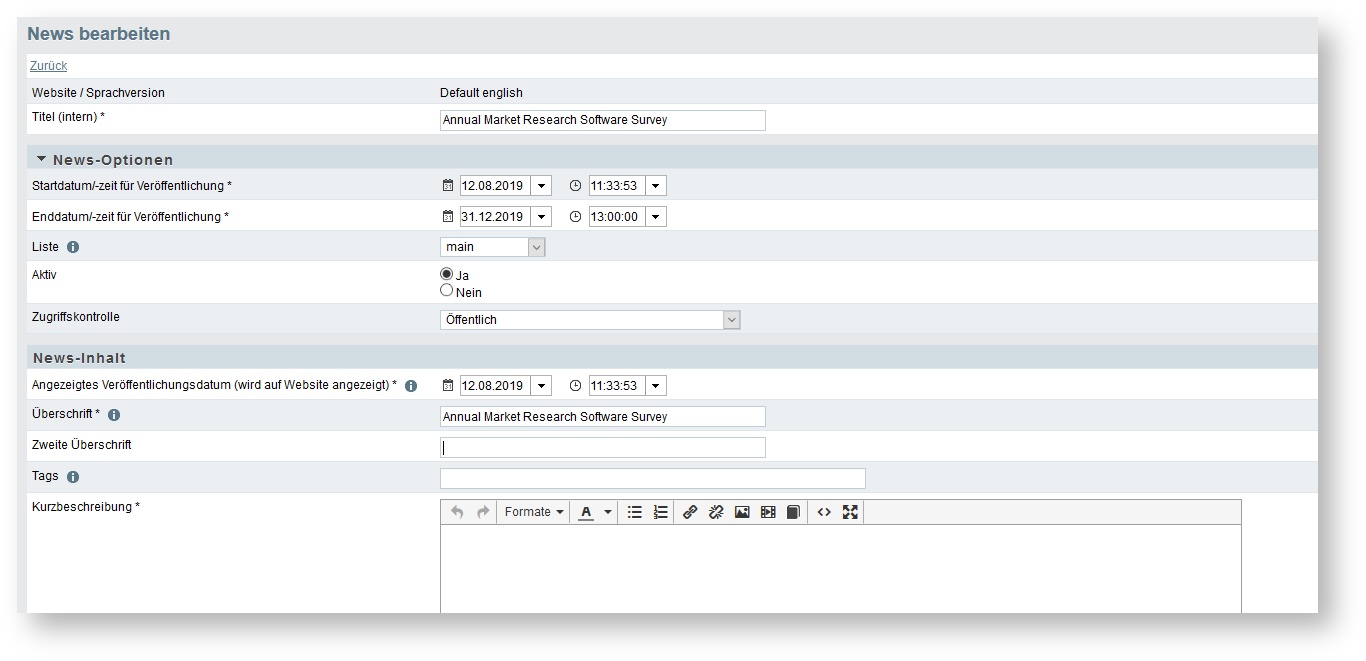
- Klicken Sie im Menü News-Verwaltung den Button News anlegen an.
- Im Kopfbereich und im Abschnitt „News-Optionen“ werden die Eigenschaften des Artikels definiert. Optional können Sie den Rich Text Editor aktivieren und zum Formatieren der Texte verwenden.
– Titel (intern): Dieser Titel dient lediglich zu Ihrer Orientierung, die Panelisten sehen ihn nicht.
– Start- und Enddatum für Veröffentlichung: Mittels dieser Drop-Down-Listen definieren Sie den Zeitraum, in dem das News-Item angezeigt werden soll.
– Listenname: Über die Zuordnung zu einer Liste legen Sie fest, auf welcher Panelseite das News-Item eingeblendet wird. Beim Standardpanel finden Sie beispielsweise eine Liste „main“ vor, deren Items auf der News-Seite ausgegeben werden. Wählen Sie daher diese Liste aus.
– Aktiv: Nur aktive News-Items werden angezeigt. Wählen Sie daher „Ja“, damit Sie Ihr neues Item direkt auf der News-Seite sehen können.
– Zugriffskontrolle: Der Zugriff soll nicht beschränkt werden, alle Surfer und Panelisten sollen Zugang haben. Wählen Sie daher „Öffentlich“.
Anschließend geben Sie den Inhalt ein. Die wichtigsten Felder werden unten aufgeführt.
– Angezeigtes Veröffentlichungsdatum: Dies ist das Datum, das in der News angezeigt wird.
– Überschrift und optional eine zweite Überschrift.
– Kurzbeschreibung: Der sogenannte Teaser oder Anleser, der auf der News-Seite gemeinsam mit dem Link zum Volltext der News angezeigt wird.
– Inhalt: Die eigentliche News.
– Autor: Wird in der News angezeigt.- Bestätigen Sie nach dem Ausfüllen mit einem Klick auf den Button Speichern.
Information
Bitte beachten Sie bei Installationen mit mehreren Websites und/oder Sprachversionen: Die Sprachversion, für die ein neuer Artikel erzeugt wird, wird ab EFS 5.2 automatisch vorgegeben durch die Einstellung der News-Übersicht. Die Sprachversion ist später nicht mehr veränderbar.
Bilder einbinden
Auf der rechten Seite der Eingabefelder für Kurzbeschreibung und Inhalt finden Sie das Icon Bild einfügen. Ein Klick darauf öffnet in einem Popup-Fenster die Asset-Bibliothek. Wenn Sie ein Bild einbinden möchten, klicken Sie das Icon Bild einfügen an. Das <img>-Tag des Bildes wird dann im Eingabefeld eingefügt.
Eigenschaften von News-Items
Die Tabelle führt alle Eigenschaften von News-Items auf.
| Feld | Inhaltliche Bedeutung |
|---|---|
| Titel (intern) | Interner Titel des News-Items. Dient lediglich zu Ihrer Orientierung, die Panelisten sehen diesen Titel nicht. |
Startdatum/-zeit / Enddatum/-zeit | Zeitraum, in dem die News erscheinen sollen. |
| Listenname | Über die Zuordnung zu einer Liste legen Sie fest, auf welcher Panelseite das News-Item eingeblendet wird. |
| Aktiv | Nur aktive News-Items werden angezeigt. |
| Zugriffskontrolle | Zur Auswahl stehen die Optionen:
|
| Angezeigtes Veröffentlichungsdatum | Das Datum, das in der News angezeigt wird. |
| Überschrift | Überschrift. |
| Zweite Überschrift | Untertitel. |
| Tags | Sie können optional einen oder mehrere Tags (jeweils bestehend aus den Zeichen a-z, 0-9 und _) zur speziellen Kennzeichnung eingeben. Die Tags stehen in den Ausgabe-Templates zur Ausgabe und/oder Filterung zur Verfügung. Mehrere Tags können durch Kommata getrennt eingegeben werden. |
| Kurzbeschreibung | Der sogenannte Teaser oder Anleser, der auf der News-Seite gemeinsam mit dem Link zum Volltext der Nachricht angezeigt wird. Optional können Sie den Rich Text Editor zur Gestaltung verwenden. |
| Inhalt | Die eigentliche Nachricht. Optional können Sie den Rich Text Editor zur Gestaltung verwenden. |
| Link | Wird in RSS-Feed zur Verfügung gestellt, falls der RSS-Feed aktiviert wurde. |
| Autor | Kann per Platzhalter ausgegeben werden. Des Weiteren wird die Information im RSS-Feed zur Verfügung gestellt, falls der RSS-Feed aktiviert wurde. |
News-Listen verwalten
Bei vielen Panels werden innerhalb einer Sprachversion mehrere News-Seiten mit unterschiedlichem Inhalt angeboten, beispielsweise eine Seite mit aktuellen News und ein Archiv. Dies wird mit Hilfe der sogenannten News-Listen realisiert:
- Für jeden Verwendungszweck wird eine News-Liste angelegt.
- Die einzelnen Artikel werden den passenden News-Listen zugeordnet.
- Die News-Seiten werden mit Hilfe des Funktionsmoduls „News“ erstellt. Von diesem Modul aus wird jeweils die passende News-Liste verknüpft.
Im Standardpanel gibt es im Auslieferungszustand nur eine News-Liste, die alle Artikel des News-Menüs enthält. Üblicherweise heißt sie „main“.
Wenn Sie die News-Listen Ihres Panels einsehen möchten, klicken Sie in der News-Verwaltung den Listen verwalten-Button an:
- In der Übersichtsliste werden alle vorhandenen Listen mit Titel und Beschreibung aufgeführt.
- Um eine weitere Liste anzulegen, klicken Sie den Button Liste anlegen an und geben den gewünschten Titel und eine Beschreibung ein. Nach dem Speichern wird die Liste angelegt und Sie können ihr Artikel zuweisen.
- Die Listen können umbenannt oder gelöscht werden.

RSS-News-Feeds anbieten
Sie können die News Ihres Panels auch per RSS-News-Feed zur Verfügung stellen. Wenn Sie das entsprechende Feature aktivieren, sehen die Panelbesucher in der Adresszeile des Browsers das typische RSS-Icon. Klicken die Panelbesucher dieses Icon an, wird der Index des RSS-Feeds eingeblendet und sie haben die Möglichkeit zum Abonnieren der News.
RSS-News-Feeds für eine Sprachversion konfigurieren
Um die Feeds zu aktivieren und zu konfigurieren, suchen Sie im Menü Website in der Übersichtstabelle die gewünschte Sprachversion. Öffnen Sie über das Einstellungen bearbeiten-Icon die Registerkarte Konfiguration. Im Abschnitt „RSS-Feed“ finden Sie die im folgenden vorgestellten Einstelloptionen.
| Beschreibung | Erklärung | Vorbelegung beim Standardpanel |
|---|---|---|
RSS-News-Feed für das Panel aktivieren? | Die RSS-News-Feeds können nach Wunsch aktiviert oder deaktiviert werden. | Nein |
In RSS-News-Feed einzubeziehende News-Liste | Die ausgewählte News-Liste wird verwendet, sofern keine andere Liste über den URL-Parameter "list" übergeben wird. Wird keine Liste angegeben, wird standardmäßig die News-Liste "main" verwendet. | |
| Titel für den RSS-News-Feed | Zusatzinformation, die vom RSS-Reader angezeigt werden kann. | |
| Beschreibung | Zusatzinformation, die vom RSS-Reader angezeigt werden kann. | |
| Link | Zusatzinformation, die vom RSS-Reader angezeigt werden kann. | |
| Erzeuger | Zusatzinformation, die vom RSS-Reader angezeigt werden kann. | |
| Copyright | Zusatzinformation, die vom RSS-Reader angezeigt werden kann. | |
| Verantwortlicher | Zusatzinformation, die vom RSS-Reader angezeigt werden kann. | |
| Webmaster | Zusatzinformation, die vom RSS-Reader angezeigt werden kann. | |
Beschreibungstext für Logo/Bild | Die News der jeweiligen Sprachversion können mit einem eigenen Icon versehen werden. In diesem Feld wird die Beschreibung des Icons definiert. | |
| URL für Logo/Bild | URL des Bildes | |
| Hintergrundlink für Logo/Bild | Link zum Bild | |
URL-Muster für Links von RSSBeiträgen auf Details | Über dieses Feld kann eine Verlinkung der einzelnen News im RSS-Feed zur News-Seite des Panels realisiert werden. Dazu kann ein URL-Muster eingegeben werden. Im Muster werden folgende Platzhalter ersetzt:
|
RSS-News-Feeds im Main-Template
Die Ausgabe des Buttons in der Adresszeile, über den man RSS-News-Feeds abrufen kann, wird vom Main-Template aus gesteuert. Sie finden im Main-Template in Zeile 12 folgendes:
<link rel="alternate" type="application/rss+xml" title="RSS Special"href="[[NOSESSION]]{$env.baseurl_panel}?lang_id={$env.language}&list=main&rss" />
Die Platzhalter werden mit folgenden Informationen gefüllt:
<link rel="alternate" type="application/rss+xml" title="RSS Special"href="BASIS_URL_DES_PANELS?lang_id=SPRACH_ID&list=LISTENNAME&rss" />
Externe Nachrichten- und Blog-Feeds für die Panel-News nutzen
Ein tagesaktueller Newsbereich mit interessanten Artikeln erhöht die Attraktivität Ihres Panels, erzeugt aber auch hohen Arbeitsaufwand. Als Alternative oder Ergänzung zur manuellen Pflege bietet Ihnen EFS die Möglichkeit, Feeds beispielsweise von hochwertigen Blogs zu abonnieren und die Einträge direkt in den Newsbereich zu importieren.
Der Funktionsumfang kurz gefasst:
- Es können RSS- oder Atom-Feeds abonniert werden, die in UTF-8-Codierung und per http ausgeliefert werden. https wird nicht unterstützt.
- Neue Feed-Einträge können automatisch abgefragt, importiert und veröffentlicht werden.
Alternativ können Import und/oder Veröffentlichung nur auf Befehl des Moderators ausgelöst werden.
Die Feed-Einträge können in eine beliebige News-Liste importiert werden.
Pro Tag können pro Abonnement bis zu 99 Einträge importiert werden.
Die Einträge können wie normale News bearbeitet werden.
Verwaltet werden die Feed-Abonnements im Menü Website->Feed-Abonnements. Es wird durch das Recht „panel_subscription_admin“ geschützt.
Die Feed-Inhalte werden zur Sicherheit über einen Proxy-Server abgeholt. Falls Sie Ihre Panel-Installation selbst hosten, beachten Sie bitte: Ihr Server muss sich mit dem Tivian-Proxy-Server verbinden können, andernfalls ist das Abholen von Feeds nicht möglich.
Information
Bitte beachten Sie:
- Wenn Sie die Möglichkeit nutzen, den Import und die Veröffentlichung der externen Feed-Inhalte völlig zu automatisieren, sollten Sie nur Feeds abonnieren, denen Sie vertrauen.
- Respektieren Sie bitte die Copyright-Bestimmungen der Feed-Anbieters.
Feeds abonnieren
- Öffnen Sie das Menü Website → Standard-Inhalte → Feed-Abonnements.
- Stellen Sie die gewünschte Website und Sprachversion ein. Dies ist wichtig, da die Zuordnung nicht nachträglich geändert werden kann.
- Öffnen Sie mit dem Button Abonnement anlegen das Eingabeformular.
- Geben Sie die erforderlichen Daten ein. Detailinformationen finden Sie in der unten stehenden Tabelle.
- Bestätigen Sie mit Speichern.
Eigenschaften von Feed-Abonnements im Detail
| Feld | Bedeutung |
|---|---|
| Website / Sprachversion | Website und Sprachversion, für die der jeweilige Feed abonniert wird. |
| URL des Feeds | URL, über die man auf den Feed zugreifen kann. |
Veröffentlichen in Liste | Über die Zuordnung zu einer News-Liste legen Sie fest, auf welcher Panelseite die Feed-Einträge eingeblendet werden. |
Feed regelmäßig abfragen | Je nachdem, welche Option Sie aktiviert haben, wird das Feed regelmäßig (d.h. mehrmals täglich) abgefragt oder die Einträge werden nur auf manuelle Anforderung hin importiert. Dazu klicken Sie in der Liste der Abonnements, in der Detailansicht des gewünschten Abonnements oder in der Liste der importierten Einträge das Feed-Einträge importieren-Icon bzw. den Button an. |
Maximale Länge für den Teaser-Text | Der Teaser-Text wird auf der Basis des Feed-Inhalts automatisch generiert. Für eine korrekte Anzeige ist eine Längenbegrenzung erforderlich. |
| Autor für Feed-Einträge | Wenn Sie dieses Feld leer lassen, wird der im Feed genannte Autor übernommen. |
Neue Feed-Einträge direkt aktivieren und veröffentlichen | Je nachdem, welche Option Sie aktiviert haben, werden die Einträge direkt aktiviert und veröffentlicht, oder die Veröffentlichung muss manuell erfolgen. Dazu klicken Sie in der Detailansicht oder in der Liste der importierten Einträge den Feed-Einträge aktivieren-Button an. |
| Zugriffskontrolle | Zur Auswahl stehen die Optionen:
|
Feed-Abonnements verwalten
Im Menü Feed-Abonnements werden die existierenden Abonnements aufgelistet. Über die Icons können Sie folgende Aktionen auslösen:
- Bearbeiten: Öffnet den oben beschriebenen Dialog zum Anlegen oder Ändern neuer Abonnements.
- Abgerufene Feed-Einträge bearbeiten: Öffnet eine Liste aller Einträge, die aus dem jeweiligen Feed importiert wurden.
- Feed-Einträge importieren: Löst den Import neuer Einträge aus.
- Löschen: Das Abonnement wird entfernt.
Feed-Einträge verwalten
Wenn Sie im Menü Feed-Abonnements den Titel eines Abonnement anklicken, gelangen Sie zu einer Liste der Einträge, die aus dem jeweiligen Feed importiert wurden.
Die Einträge können wie normale News bearbeitet werden. Darüber hinaus können Sie über die Buttons im Kopfbereich folgende Aktionen auslösen:
- Feed-Einträge importieren: Löst den Import neuer Einträge aus.
- Alle Einträge aus diesem Feed löschen: Alle zum aktuellen Feed gehörenden Einträge werden gelöscht.
- Feed-Einträge aktivieren: Alle vorhandenen Feed-Einträge werden aktiviert.
© 2022 Tivian XI GmbH